HTML5中的MathML mathcolor屬性用於指定要在數學表達式中使用的前景色。可以以RGB或任何字符串顏色名稱的任何形式定義顏色。所有MathML標記都接受此屬性。
用法:
<element mathcolor="colorname">
屬性值:該屬性具有上述和以下描述的單個值:
- colorname:該值定義了MathML標簽使用的顏色。
下麵的示例說明了MathML mathcolor屬性:
例:
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>HTML5 MathML mathcolor Attribute</h3>
<math>
<ms lquote="„" rquote=" “"
mathcolor="Yellow" mathbackground="Purple">
A Computer Science Portal for Geeks
</ms>
</math>
</body>
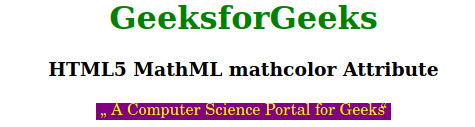
</html>輸出:

支持的瀏覽器:下麵列出了HTML5 MathML mathcolor屬性支持的瀏覽器:
- Firefox
相關用法
- HTML5 MathML mathcolor屬性用法及代碼示例
- HTML5 MathML bevelled屬性用法及代碼示例
- HTML5 MathML href屬性用法及代碼示例
- HTML5 MathML framespacing屬性用法及代碼示例
- HTML5 MathML display屬性用法及代碼示例
- HTML5 MathML displaystyle屬性用法及代碼示例
- HTML5 MathML frame屬性用法及代碼示例
- HTML5 MathML height屬性用法及代碼示例
- HTML5 MathML rquote屬性用法及代碼示例
- HTML5 MathML lquote屬性用法及代碼示例
- HTML5 MathML id屬性用法及代碼示例
- HTML5 MathML close屬性用法及代碼示例
- HTML5 MathML lspace屬性用法及代碼示例
- HTML5 MathML mathbackground屬性用法及代碼示例
- HTML5 MathML denomalign屬性用法及代碼示例
- HTML5 MathML columnalign屬性用法及代碼示例
- HTML5 MathML dir屬性用法及代碼示例
- HTML5 MathML depth屬性用法及代碼示例
- HTML5 MathML columnspacing屬性用法及代碼示例
- HTML5 MathML align屬性用法及代碼示例
- HTML5 MathML actiontype屬性用法及代碼示例
- HTML5 MathML linethickness屬性用法及代碼示例
- HTML5 MathML largeop屬性用法及代碼示例
- HTML5 MathML maxsize屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 HTML5 MathML mathcolor Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
