此屬性定義了表格各列之間的空間。此屬性僅由<mtable>標記接受。
用法:
<element columnspacing="number">
屬性值:
- number:此屬性定義列之間的空間。
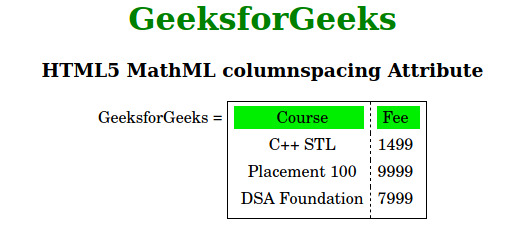
下麵的示例說明HTML5 MathML中的columnpacing屬性:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML5 MathML columnspacing Attribute</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>HTML5 MathML columnspacing Attribute</h3>
<math>
<mi>GeeksforGeeks</mi>
<mo>=</mo>
<mtable frame="solid" columnlines="dashed"
columnspacing="2" align="axis 1">
<mtr mathbackground="green;">
<mtd>Course</mtd>
<mtd>Fee</mtd>
</mtr>
<mtr>
<mtd>
<mi>C++ STL</mi>
</mtd>
<mtd>
<mi> 1499</mi>
</mtd>
</mtr>
<mtr>
<mtd>
<mi>Placement 100 </mi>
</mtd>
<mtd>
<mi>9999 </mi>
</mtd>
</mtr>
<mtr>
<mtd>
<mi>DSA Foundation </mi>
</mtd>
<mtd>
<mi>7999</mi>
</mtd>
</mtr>
</mtable>
</math>
</center>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了HTML5 MathML columnspacing屬性支持的瀏覽器:
- Firefox
相關用法
- HTML5 MathML columnspacing屬性用法及代碼示例
- HTML5 MathML bevelled屬性用法及代碼示例
- HTML5 MathML href屬性用法及代碼示例
- HTML5 MathML framespacing屬性用法及代碼示例
- HTML5 MathML display屬性用法及代碼示例
- HTML5 MathML displaystyle屬性用法及代碼示例
- HTML5 MathML frame屬性用法及代碼示例
- HTML5 MathML height屬性用法及代碼示例
- HTML5 MathML rquote屬性用法及代碼示例
- HTML5 MathML lquote屬性用法及代碼示例
- HTML5 MathML id屬性用法及代碼示例
- HTML5 MathML close屬性用法及代碼示例
- HTML5 MathML lspace屬性用法及代碼示例
- HTML5 MathML mathbackground屬性用法及代碼示例
- HTML5 MathML denomalign屬性用法及代碼示例
- HTML5 MathML columnalign屬性用法及代碼示例
- HTML5 MathML dir屬性用法及代碼示例
- HTML5 MathML depth屬性用法及代碼示例
- HTML5 MathML align屬性用法及代碼示例
- HTML5 MathML actiontype屬性用法及代碼示例
- HTML5 MathML linethickness屬性用法及代碼示例
- HTML5 MathML largeop屬性用法及代碼示例
- HTML5 MathML maxsize屬性用法及代碼示例
- HTML5 MathML minsize屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 HTML5 MathML columnspacing Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
