此屬性保存表格單元的水平對齊方式。可能的值是left,right和center。該屬性被<mtable>,<mtd>,<mtr>和<mlabeledtr>標記接受。
用法:
<element columnalign="left|right|center">
屬性值:
- left:此屬性將每行上下文的對齊方式設置為左側。
- right:此屬性將每行上下文的對齊方式設置在右側。
- center:此屬性設置每行上下文到中心的對齊方式。
下麵的示例說明HTML5中的columnalign屬性:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML5 MathML columnalign Attribute</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>HTML5 MathML columnalign Attribute</h3>
<math>
<mi>GeeksforGeeks</mi>
<mo>=</mo>
<mtable frame="solid" rowlines="dashed"
columnalign="left" align="axis 1">
<mtr mathbackground="green;">
<mtd>Course</mtd>
<mtd>Fee</mtd>
</mtr>
<mtr>
<mtd>
<mi>C++ STL</mi>
</mtd>
<mtd>
<mi> 1499</mi>
</mtd>
</mtr>
<mtr>
<mtd>
<mi>Placement 100 </mi>
</mtd>
<mtd>
<mi>9999 </mi>
</mtd>
</mtr>
<mtr>
<mtd>
<mi>DSA Foundation </mi>
</mtd>
<mtd>
<mi>7999</mi>
</mtd>
</mtr>
</mtable>
</math>
</center>
</body>
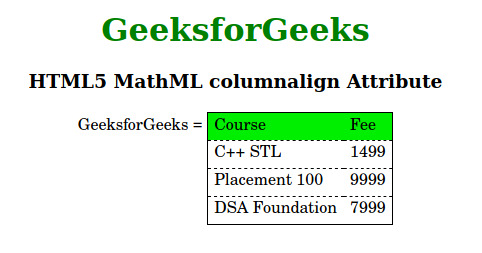
</html> 輸出:

支持的瀏覽器:下麵列出了HTML5 MathML columnalign屬性支持的瀏覽器:
- Firefox
相關用法
- HTML5 MathML columnalign屬性用法及代碼示例
- HTML5 MathML bevelled屬性用法及代碼示例
- HTML5 MathML href屬性用法及代碼示例
- HTML5 MathML framespacing屬性用法及代碼示例
- HTML5 MathML display屬性用法及代碼示例
- HTML5 MathML displaystyle屬性用法及代碼示例
- HTML5 MathML frame屬性用法及代碼示例
- HTML5 MathML height屬性用法及代碼示例
- HTML5 MathML rquote屬性用法及代碼示例
- HTML5 MathML lquote屬性用法及代碼示例
- HTML5 MathML id屬性用法及代碼示例
- HTML5 MathML close屬性用法及代碼示例
- HTML5 MathML lspace屬性用法及代碼示例
- HTML5 MathML mathbackground屬性用法及代碼示例
- HTML5 MathML denomalign屬性用法及代碼示例
- HTML5 MathML dir屬性用法及代碼示例
- HTML5 MathML depth屬性用法及代碼示例
- HTML5 MathML columnspacing屬性用法及代碼示例
- HTML5 MathML align屬性用法及代碼示例
- HTML5 MathML actiontype屬性用法及代碼示例
- HTML5 MathML linethickness屬性用法及代碼示例
- HTML5 MathML largeop屬性用法及代碼示例
- HTML5 MathML maxsize屬性用法及代碼示例
- HTML5 MathML minsize屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 HTML5 MathML columnalign Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
