此屬性包含三種類型的動作狀態行,切換和工具提示,它們的行為各不相同。此屬性僅由<maction>標記接受。
用法:
<element accentunder="statusline|toggle|tooltip">
屬性值:
- statusline:此屬性通過狀態行顯示計算出的值。
- toggle:此屬性可切換計算值。
- tooltip:該屬性彈出計算值。
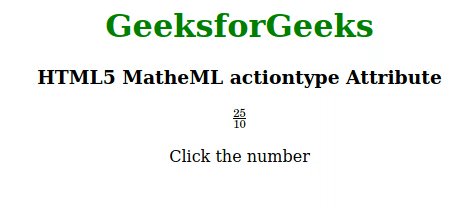
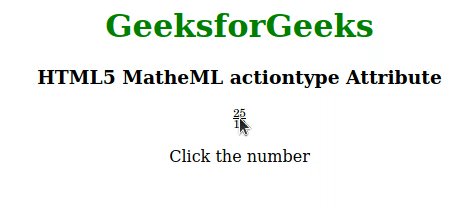
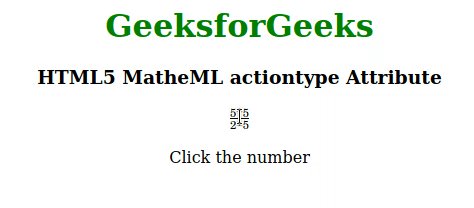
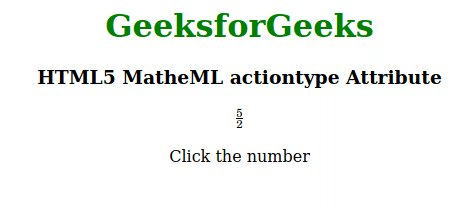
下麵的示例說明HTML5中的actiontype屬性:
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML5 actiontype Attribute</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>HTML5 MatheML actiontype Attribute</h3>
<math>
<maction actiontype="toggle">
<mfrac>
<mn>25</mn>
<mn>10</mn>
</mfrac>
<mfrac>
<mrow>
<mn>5</mn>
<mo>⋅</mo>
<mn>5</mn>
</mrow>
<mrow>
<mn>2</mn>
<mo>⋅</mo>
<mn>5</mn>
</mrow>
</mfrac>
<mfrac>
<mn>5</mn>
<mn>2</mn>
</mfrac>
</maction>
</math>
<p>Click the number</p>
</center>
</body>
</html>輸出:

支持的瀏覽器:下麵列出了HTML5 MathML actiontype屬性支持的瀏覽器:
- Firefox
相關用法
- HTML5 MathML actiontype屬性用法及代碼示例
- HTML5 MathML bevelled屬性用法及代碼示例
- HTML5 MathML href屬性用法及代碼示例
- HTML5 MathML framespacing屬性用法及代碼示例
- HTML5 MathML display屬性用法及代碼示例
- HTML5 MathML displaystyle屬性用法及代碼示例
- HTML5 MathML frame屬性用法及代碼示例
- HTML5 MathML height屬性用法及代碼示例
- HTML5 MathML rquote屬性用法及代碼示例
- HTML5 MathML lquote屬性用法及代碼示例
- HTML5 MathML id屬性用法及代碼示例
- HTML5 MathML close屬性用法及代碼示例
- HTML5 MathML lspace屬性用法及代碼示例
- HTML5 MathML mathbackground屬性用法及代碼示例
- HTML5 MathML denomalign屬性用法及代碼示例
- HTML5 MathML columnalign屬性用法及代碼示例
- HTML5 MathML dir屬性用法及代碼示例
- HTML5 MathML depth屬性用法及代碼示例
- HTML5 MathML columnspacing屬性用法及代碼示例
- HTML5 MathML align屬性用法及代碼示例
- HTML5 MathML linethickness屬性用法及代碼示例
- HTML5 MathML largeop屬性用法及代碼示例
- HTML5 MathML maxsize屬性用法及代碼示例
- HTML5 MathML minsize屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 HTML5 MathML actiontype Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
