此属性包含三种类型的动作状态行,切换和工具提示,它们的行为各不相同。此属性仅由<maction>标记接受。
用法:
<element accentunder="statusline|toggle|tooltip">
属性值:
- statusline:此属性通过状态行显示计算出的值。
- toggle:此属性可切换计算值。
- tooltip:该属性弹出计算值。
下面的示例说明HTML5中的actiontype属性:
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML5 actiontype Attribute</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>HTML5 MatheML actiontype Attribute</h3>
<math>
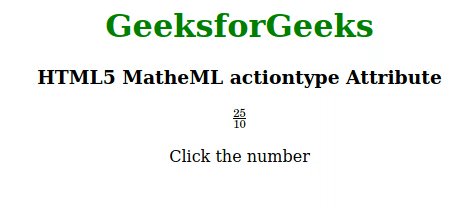
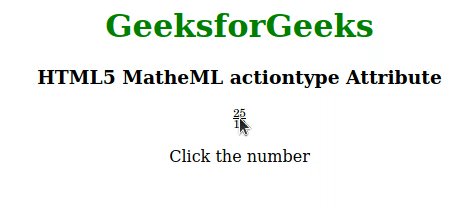
<maction actiontype="toggle">
<mfrac>
<mn>25</mn>
<mn>10</mn>
</mfrac>
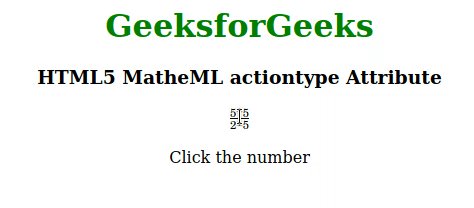
<mfrac>
<mrow>
<mn>5</mn>
<mo>⋅</mo>
<mn>5</mn>
</mrow>
<mrow>
<mn>2</mn>
<mo>⋅</mo>
<mn>5</mn>
</mrow>
</mfrac>
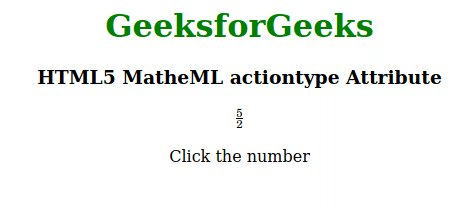
<mfrac>
<mn>5</mn>
<mn>2</mn>
</mfrac>
</maction>
</math>
<p>Click the number</p>
</center>
</body>
</html>输出:

支持的浏览器:下面列出了HTML5 MathML actiontype属性支持的浏览器:
- Firefox
相关用法
- HTML5 MathML actiontype属性用法及代码示例
- HTML5 MathML bevelled属性用法及代码示例
- HTML5 MathML href属性用法及代码示例
- HTML5 MathML framespacing属性用法及代码示例
- HTML5 MathML display属性用法及代码示例
- HTML5 MathML displaystyle属性用法及代码示例
- HTML5 MathML frame属性用法及代码示例
- HTML5 MathML height属性用法及代码示例
- HTML5 MathML rquote属性用法及代码示例
- HTML5 MathML lquote属性用法及代码示例
- HTML5 MathML id属性用法及代码示例
- HTML5 MathML close属性用法及代码示例
- HTML5 MathML lspace属性用法及代码示例
- HTML5 MathML mathbackground属性用法及代码示例
- HTML5 MathML denomalign属性用法及代码示例
- HTML5 MathML columnalign属性用法及代码示例
- HTML5 MathML dir属性用法及代码示例
- HTML5 MathML depth属性用法及代码示例
- HTML5 MathML columnspacing属性用法及代码示例
- HTML5 MathML align属性用法及代码示例
- HTML5 MathML linethickness属性用法及代码示例
- HTML5 MathML largeop属性用法及代码示例
- HTML5 MathML maxsize属性用法及代码示例
- HTML5 MathML minsize属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 HTML5 MathML actiontype Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
