此属性保存方向值。它具有两种类型的方向值,分别是从左到右的rtr和从右到左的rtl。 <math>,<mi>,<mo>,<mrow>,<ms>和<mtext>接受此属性。
用法:
<element dir="ltr|rtl">
属性值:
- ltr:该值保持从左到右的方向。
- rtl:该值保持从右到左的方向。
下面的示例说明HTML5 MathML中的dir属性:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML5 MathML dir attribute</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>HTML5 MathML dir attribute</h3>
<math dir="rtl">
<mrow>
<mrow>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<msup>
<mi>y</mi>
<mn>2</mn>
</msup>
</mrow>
<mo>=</mo>
<msup>
<mi>z</mi>
<mn>2</mn>
</msup>
</mrow>
</math>
</center>
</body>
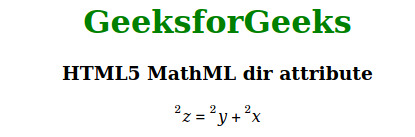
</html> 输出:

支持的浏览器:下面列出了HTML5 MathML dir属性支持的浏览器:
- Firefox
相关用法
- HTML5 MathML dir属性用法及代码示例
- HTML5 MathML bevelled属性用法及代码示例
- HTML5 MathML href属性用法及代码示例
- HTML5 MathML framespacing属性用法及代码示例
- HTML5 MathML display属性用法及代码示例
- HTML5 MathML displaystyle属性用法及代码示例
- HTML5 MathML frame属性用法及代码示例
- HTML5 MathML height属性用法及代码示例
- HTML5 MathML rquote属性用法及代码示例
- HTML5 MathML lquote属性用法及代码示例
- HTML5 MathML id属性用法及代码示例
- HTML5 MathML close属性用法及代码示例
- HTML5 MathML lspace属性用法及代码示例
- HTML5 MathML mathbackground属性用法及代码示例
- HTML5 MathML denomalign属性用法及代码示例
- HTML5 MathML columnalign属性用法及代码示例
- HTML5 MathML depth属性用法及代码示例
- HTML5 MathML columnspacing属性用法及代码示例
- HTML5 MathML align属性用法及代码示例
- HTML5 MathML actiontype属性用法及代码示例
- HTML5 MathML linethickness属性用法及代码示例
- HTML5 MathML largeop属性用法及代码示例
- HTML5 MathML maxsize属性用法及代码示例
- HTML5 MathML minsize属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 HTML5 MathML dir Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
