HTML DOM Video crossOrigin 屬性用於設置或返回 <video> 元素的 crossorigin 屬性的值。該屬性用於指定從第三方服務器獲取或加載樣式表或圖標文件時的 HTTP CORS 請求。
用法:
- 它返回cross-origin屬性。
videoObject.crossOrigin;
- 它用於設置cross-origin屬性。
videoObject.crossorigin="anonymous | use-credentials;
屬性值
- anonymous:它有一個默認值。它定義了將在不傳遞憑據信息的情況下發送 CORS 請求
- use-credentials:將發送帶有憑據、cookie 和證書的 cross-origin 請求。
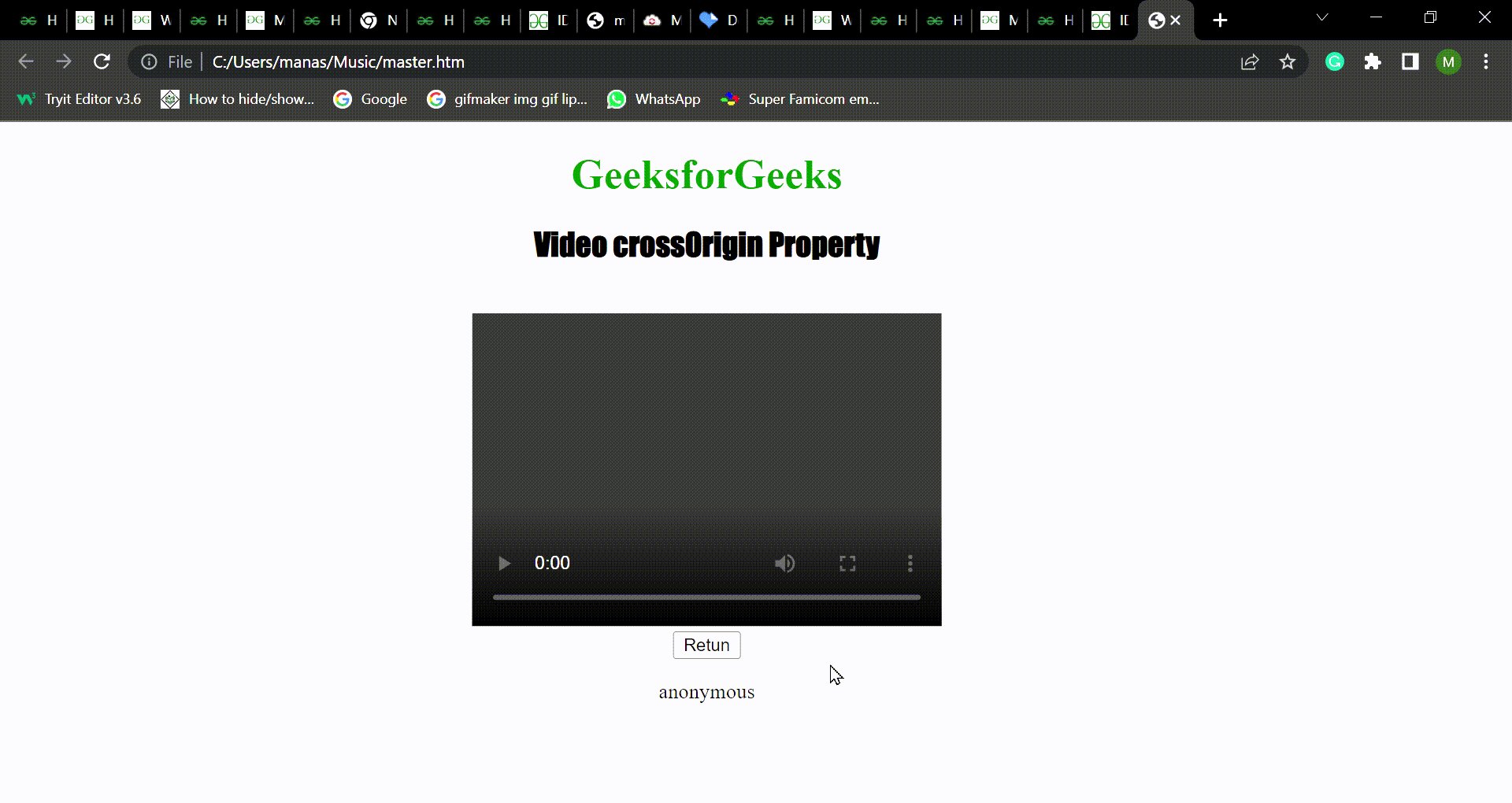
示例 1:下麵的 HTML 代碼返回視頻 cross-origin 屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
DOM Video crossOrigin Property
</title>
</head>
<body style="text-align: center">
<h1 style="color: green"> GeeksforGeeks</h1>
<h2 style="font-family: Impact">
Video crossOrigin Property
</h2>
<br>
<video id="Test_Video" width="360" height="240"
src="sample video.ogg" crossOrigin="anonymous"
controls>
</video><br>
<button ondblclick="My_Video()">
Return
</button>
<p id="test"></p>
<script>
function My_Video() {
var cors = document.getElementById("Test_Video").crossOrigin;
document.getElementById("test").innerHTML = cors;
}
</script>
</body>
</html>輸出:

支持的瀏覽器:該瀏覽器支持DOM 視頻跨源屬性y 列於下方:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML DOM Video controls屬性用法及代碼示例
- HTML DOM Video canPlayType()用法及代碼示例
- HTML DOM Video width屬性用法及代碼示例
- HTML DOM Video volume屬性用法及代碼示例
- HTML DOM Video textTracks屬性用法及代碼示例
- HTML DOM Video src屬性用法及代碼示例
- HTML DOM Video seeking屬性用法及代碼示例
- HTML DOM Video seekable屬性用法及代碼示例
- HTML DOM Video readyState屬性用法及代碼示例
- HTML DOM Video preload屬性用法及代碼示例
- HTML DOM Video poster屬性用法及代碼示例
- HTML DOM Video played屬性用法及代碼示例
- HTML DOM Video playbackRate屬性用法及代碼示例
- HTML DOM Video play()用法及代碼示例
- HTML DOM Video paused屬性用法及代碼示例
- HTML DOM Video networkState屬性用法及代碼示例
- HTML DOM Video muted屬性用法及代碼示例
- HTML DOM Video loop屬性用法及代碼示例
- HTML DOM Video load()用法及代碼示例
- HTML DOM Video height屬性用法及代碼示例
- HTML DOM Video ended屬性用法及代碼示例
- HTML DOM Video duration屬性用法及代碼示例
- HTML DOM Video defaultPlaybackRate屬性用法及代碼示例
- HTML DOM Video autoplay屬性用法及代碼示例
- HTML DOM Video buffered屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM Video crossOrigin Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
