HTML DOM 中的 TokenList.remove() 方法用於從 NodeList 中刪除特定節點或令牌。它是TokenList對象的內置方法。
用法:
remove(token); remove(token, token); remove(token, token, token); ...
參數值:它包含一個字符串值,表示要從令牌列表中刪除的令牌的名稱。
返回值:該方法不返回任何值。
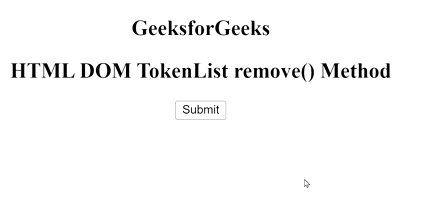
例子:下麵的 HTML 代碼說明了令牌列表的使用。 remove() HTML DOM 中的方法。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.geek {
background-color: green;
font-size: 50px;
}
</style>
</head>
<body>
<center>
<h2 id="gfg" class="geek">
GeeksforGeeks
</h2>
<h2>
HTML DOM TokenList remove() Method
</h2>
<button onclick="myGeek()"> Submit </button>
</center>
<script>
function myGeek() {
var elem = document.getElementById("gfg");
// removing class from div element
elem.classList.remove("geek");
}
</script>
</body>
</html>輸出:

TokenList.remove()方法在 HTML DOM 中
相關用法
- HTML DOM TokenList.replace()用法及代碼示例
- HTML DOM TokenList supports()用法及代碼示例
- HTML DOM Textarea form屬性用法及代碼示例
- HTML DOM Textarea name屬性用法及代碼示例
- HTML DOM Textarea defaultValue屬性用法及代碼示例
- HTML DOM Textarea maxLength屬性用法及代碼示例
- HTML DOM Textarea placeholder屬性用法及代碼示例
- HTML DOM Textarea select()用法及代碼示例
- HTML DOM Textarea required屬性用法及代碼示例
- HTML DOM Textarea autofocus屬性用法及代碼示例
- HTML DOM Textarea wrap屬性用法及代碼示例
- HTML DOM Textarea readOnly屬性用法及代碼示例
- HTML DOM Textarea disabled屬性用法及代碼示例
- HTML DOM TableData colSpan屬性用法及代碼示例
- HTML DOM Table tHead屬性用法及代碼示例
- HTML DOM Table tFoot屬性用法及代碼示例
- HTML DOM Textarea cols屬性用法及代碼示例
- HTML DOM Table caption屬性用法及代碼示例
- HTML DOM TableData rowSpan屬性用法及代碼示例
- HTML DOM Textarea rows屬性用法及代碼示例
- HTML DOM TableHeader abbr屬性用法及代碼示例
- HTML DOM TableData headers屬性用法及代碼示例
- HTML DOM Table createTHead()用法及代碼示例
- HTML DOM Table insertRow()用法及代碼示例
- HTML DOM Table deleteCaption()用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM TokenList.remove() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
