DOM腳本對象用於表示HTML <script>元素。腳本元素由getElementById()訪問。
屬性:
- async:它用於指定腳本是異步執行的。
- charset:它用於指定外部腳本文件中使用的字符編碼。
- defer:它用於指定頁麵解析完成後執行腳本。
- src:它用於指定外部腳本文件的URL。
- type:它用於指定腳本的媒體類型。
用法:
document.getElementById("ID");
其中“id”是分配給“script”標簽的ID。
示例1:
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM Script Object </h2>
<!-- Assigning id to script. -->
<script id="GFG">
Hello GeeksForGeeks!
</script>
<br>
<br>
<button onclick="myGeeks()">Submit</button>
<p id="sudo"></p>
<script>
function myGeeks() {
// Accessing script object
var g = document.getElementById(
"GFG").text;
document.getElementById(
"sudo").innerHTML = g;
}
</script>
</body>
</html>輸出:
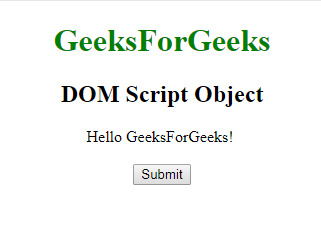
在單擊按鈕之前:

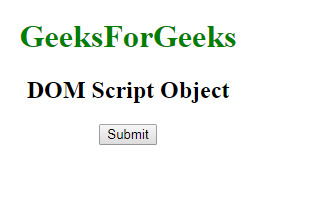
單擊按鈕後:

示例-2:可以使用document.createElement方法創建腳本對象。
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM Script Object </h2>
<button onclick="myGeeks()">
Submit
</button>
<script>
function myGeeks() {
// Creating 'script' object.
var g =
document.createElement("SCRIPT");
var f =
document.createTextNode("alert(
'Hello GeeksForGeeks')");
g.appendChild(f);
document.body.appendChild(g);
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM腳本對象支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML DOM Object用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML Script type用法及代碼示例
- HTML Script text用法及代碼示例
- HTML Script src用法及代碼示例
- HTML Script async用法及代碼示例
- HTML Script charset用法及代碼示例
- HTML Script defer用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML Object name用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Aside用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Script Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
