DOM Fieldset對象用於表示HTML <fieldset>元素。字段集元素由getElementById()訪問。
屬性:
- disabled:disabled屬性用於設置或返回是否禁用字段集。
- form:用於返回對包含字段集的表單的引用。
- name:字段的名稱屬性的值按名稱設置或返回。
- type:返回表格的類型。
用法:
document.getElementById("ID");
其中“id”是分配給“fieldset”標簽的ID。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>fieldset tag</title>
<style>
h1,
h2,
.titl {
text-align:center;
}
fieldset {
width:50%;
margin-left:22%;
}
h1 {
color:green;
}
button {
margin-left:35%;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM fieldset Object</h2>
<form>
<div class="titl">
Suggest article for video:</div>
<fieldset id="GFG">
<legend>JAVA:</legend>
Title:
<input type="text">
<br> Link:
<input type="text">
<br> User ID:
<input type="text">
</fieldset>
</form>
<br>
<button onclick="Geeks()">Submit</button>
<script>
function Geeks() {
var g = document.getElementById("GFG");
<!-- check the fieldset is disable or not -->
g.disabled = true;
<!-- name property of fieldset -->
g.name;
}
</script>
</body>
</html>輸出:
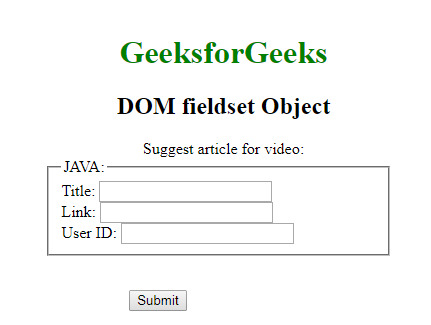
在單擊按鈕之前:

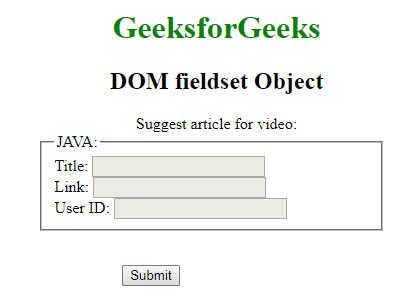
:點擊ON按鈕後

示例-2:可以使用document.createElement方法創建Fieldset對象。
<!DOCTYPE html>
<html>
<head>
<title>DOM Fieldset Object</title>
<style>
h1,
h2 {
text-align:center;
}
h1 {
color:green;
}
button {
margin-left:40%;
}
details {
font-size:30px;
color:green;
text-align:center;
margin-top:30px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Fieldset Object</h2>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
var g = document.createElement("FIELDSET");
g.setAttribute("id", "GFG");
document.body.appendChild(g);
var f = document.createElement("LEGEND");
var text = document.createTextNode("JAVA");
f.appendChild(text);
document.getElementById("GFG").appendChild(f);
}
</script>
</body>
</html> 在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:DOM字段集對象支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Fieldset disabled用法及代碼示例
- HTML Fieldset name用法及代碼示例
- HTML Fieldset form用法及代碼示例
- HTML Fieldset type用法及代碼示例
- HTML <fieldset> form屬性用法及代碼示例
- HTML <fieldset> name屬性用法及代碼示例
- HTML <fieldset> autocomplete屬性用法及代碼示例
- HTML DOM Object用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Fieldset Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
