與錨標記關聯的 HTML DOM type 屬性用於設置或獲取鏈接的 type 屬性的值。此屬性是在 HTML 5 中引入的。此屬性也僅用於提示性原因,並非必須包含。它包含單個 MIME(多用途 Internet 郵件擴展)值類型。
用法
以下是語法 -
返回類型屬性 -
anchorObject.type
設置類型屬性 -
anchorObject.type = MIME-type
示例
讓我們看一個錨文本屬性的例子 -
<!DOCTYPE html>
<html>
<body>
<p><a id="Anchor" type="text/html" href="https://www.examplesite.com">example site</a></p>
<p><a id="Anchor2" href="https://www.example.com">example</a></p>
<p>Click the buttons to set and get the type attribute.</p>
<button onclick="getType1()">GetType</button>
<button onclick="setType2()">SetType</button>
<p id="Type1"></p>
<script>
function getType1() {
var x = document.getElementById("Anchor").type;
document.getElementById("Type1").innerHTML = x;
}
function setType2(){
document.getElementById("Type1").innerHTML="Type has been set";
document.getElementById("Anchor2").type="text/html";
}
</script>
</body>
</html>輸出
這將產生以下輸出 -

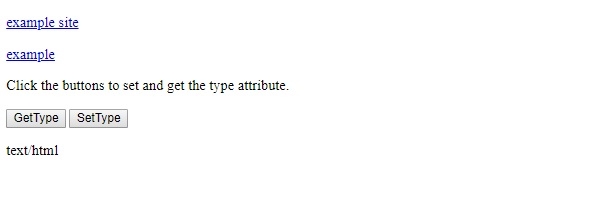
單擊 GetType 按鈕時 -

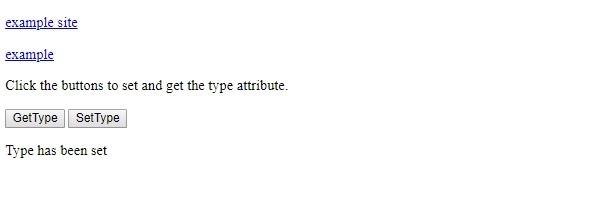
單擊 SetType 按鈕 -

在上麵的例子中 -
我們分別取了兩個 id 為 Anchor 和 Anchor2 的鏈接。 Anchor1 具有與之關聯的 MIME 類型 text/html 而 Anchor2 沒有任何與其關聯的 MIME 類型。
<p><a id="Anchor" type="text/html" href="https://www.examplesite.com">example site</a></p> <p><a id="Anchor2" href="https://www.example.com">example</a></p>
然後我們有兩個按鈕 GetType 和 SetType 來分別執行函數 getType1() 和 getType2()。
<button onclick="getType1()">GetType</button> <button onclick="setType2()">SetType</button>
getType1() 函數返回帶有關聯 id “Anchor” 的錨標記的類型。 setType2() 函數將 id 為 “Anchor2” 的錨標簽的類型設置為 text/html。
function getType1() {
var x = document.getElementById("Anchor").type;
document.getElementById("Type1").innerHTML = x;
}
function setType2(){
document.getElementById("Type1").innerHTML="Type has been set";
document.getElementById("Anchor2").type="text/html";
}
相關用法
- HTML DOM Anchor text屬性用法及代碼示例
- HTML DOM Anchor target屬性用法及代碼示例
- HTML DOM Anchor rel屬性用法及代碼示例
- HTML DOM Anchor username屬性用法及代碼示例
- HTML DOM Anchor hostname屬性用法及代碼示例
- HTML DOM Anchor search屬性用法及代碼示例
- HTML DOM Anchor用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Area用法及代碼示例
- HTML DOM Aside用法及代碼示例
- HTML DOM Address用法及代碼示例
- HTML DOM Audio用法及代碼示例
- HTML DOM Article用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Document hidden屬性用法及代碼示例
- HTML DOM IFrame用法及代碼示例
- HTML DOM Textarea cols屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Base href屬性用法及代碼示例
- HTML DOM Pre用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Anchor type Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
