_.range()函数:
- 它用于打印从作为参数给定的开始到最后一个参数的元素列表。
- start和step参数是可选的。
- start的默认值为0,step的默认值为1。
- 在形成的列表中,开始是包含在内的,停止是包含在内的。
- 步进参数可以为正或负。
用法:
_.range([start], stop, [step])
参数:
它包含三个参数:
- start (optional)
- stop
- step (optional)
返回值:
返回值是从头到尾的列表(不包括)。
例子:
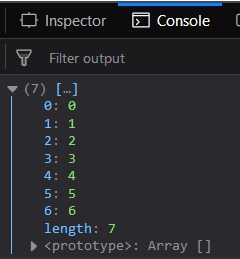
- 仅将停止参数传递给_.range()函数:
._range()函数从列表中一个接一个地获取元素,并对代码执行指定的操作。像这里一样,该操作是列表元素的添加。添加所有元素后,reduce函数结束。备注的起始值在此处为“ 0”。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.range(7)); </script> </body> </html>输出:

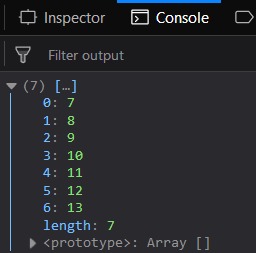
- 将2个参数传递给_.range()函数:
我们甚至可以通过仅传递2个参数(即开始和停止参数)来使用此函数,那么它也不会出错。像她一样,开始参数是7,它将包含在列表中。结束参数是14,根据_.range函数,该参数未包含在列表中。因此,我们将step参数的默认参数设为1。因此,我们将获得从7到13的列表。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.range(7, 14)); </script> </body> </html>输出:

- 将所有3个参数传递给_.range()函数:
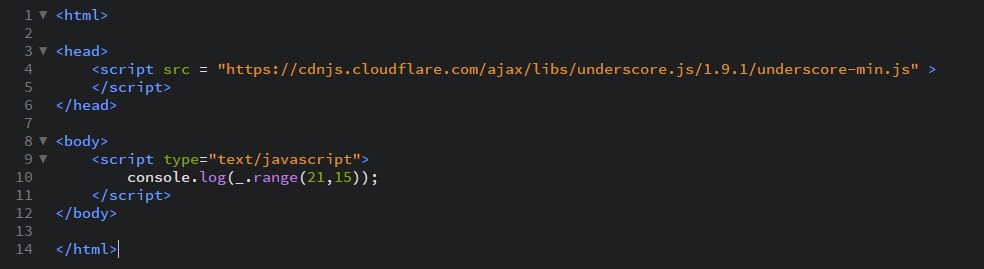
这里我们采用所有3个参数,即提及列表的开始,停止和步骤。因此,不需要默认值。此处从7开始,步长为3,这意味着列表中的后7个元素将为7 + 3 = 10。并且计算将以相同的方式继续,直到20结束。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.range(7, 21, 3)); </script> </body> </html>输出:

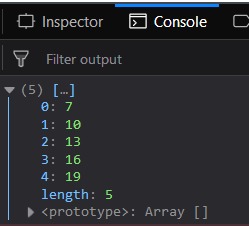
- 将小于起始值的停止传递给_.range()函数:
即使我们传递的start参数小于stop参数,_。range()函数也不会给出任何错误。它将自身将步进参数调整为负,以从给定的起点到达停止点。因此,该列表将包含从21到16的数字,最后15个数字不包含在列表中。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.range(21, 15)); </script> </body> </html>输出:

注意:
这些命令在Google控制台或firefox中将无法使用,因为需要添加这些尚未添加的其他文件。
因此,将给定的链接添加到您的HTML文件,然后运行它们。
链接如下:
<!-- Write HTML code here -->
<script type="text/javascript"
src ="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>一个例子如下所示:

相关用法
- Javascript Array.slice()和Array.splice()的区别用法及代码示例
- p5.js blendMode()用法及代码示例
- p5.js createStringDict()用法及代码示例
- p5.js createNumberDict()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | _.range()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
