_.object() 函数:
- 它将数组元素转换为对象。
- 我们可以传递所有键,然后传递所有值,也可以成对传递键和它们的值。
- 如果我们有多个数组但我们想在这些数组之间建立/形成关系,则使用它。
- 此外,不必事先知道数组的大小。
用法:
_.object(list, [values])
参数:
它需要两个参数:
- list
- values
返回值:
它返回一个数组,其中包含来自传递的键和值的对列表。
例子:
- 将 2 个列表传递给 _.object() 函数:
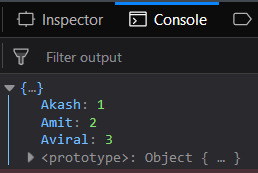
._object() 函数一个一个地从列表中获取元素,并将其作为一个对象,并具有另一个列表中给定的值。它采用两个数组的第一个元素,并将第一个数组的元素作为键,将另一个数组的元素作为值,使它们成为一个对象。即使我们传递了第三个数组,它也仅适用于传递的前 2 个数组。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.object(['Akash', 'Amit', 'Aviral'], [01, 02, 03])); </script> </body> </html>输出:

- 将单个列表中的键及其值传递给 _.object() 函数:
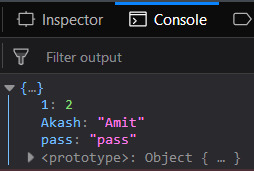
._object() 函数从列表中一一获取元素,并将其作为一个对象,并在同一个列表中与它一起给出的值。它获取第一个数组中的所有元素,然后将其形成一个对象。它将第一个数组作为单个对象传递。我们可以在这个函数中传递 n 个列表。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.object([['Akash', 'Amit'], [01, 02], ['pass', 'pass']])); </script> </body> </html>输出:

- 在现实生活中使用 _.object() 函数
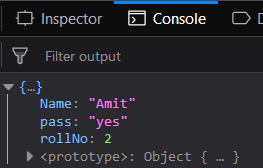
在此我们使用上面提到的第二种语法。如果我们想获得一个名为 Amit 的学生的数据库(这里),那么我们可以只传递他的姓名、卷号和他的结果等参数以及他的卷号是 2 等详细信息,然后将他传递到下一个类。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.object([['Name', 'Amit'], ['rollNo', 02], ['pass', 'yes']])); </script> </body> </html>输出:

- 使用 _.object() 函数获得与示例三相同结果的另一种方法:
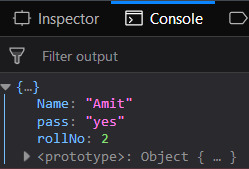
在这种情况下,获得的结果也将相同,但传递键和值的方法不同,就像这里我们将所有键传递到一个数组中一样。然后,在另一个数组中,我们传递所有值。然后第一个数组的第一个元素形成第一个键,第二个数组的第二个元素的第一个元素作为值。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.object(['Name', 'rollNo', 'pass'], ['Amit', 02, 'yes'])); </script> </body> </html>输出:

笔记:
这些命令在 Google 控制台或 Firefox 中不起作用,因为需要添加他们没有添加的这些附加文件。
因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。
链接如下:
<!-- Write HTML code here -->
<script type="text/javascript"
src ="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>一个例子如下所示:
相关用法
- Javascript Object.keys()和Object.entries()的区别用法及代码示例
- d3.js nest.object()用法及代码示例
- Javascript Object.seal( )用法及代码示例
- Javascript Object.assign( )用法及代码示例
- Javascript Object.freeze( )用法及代码示例
- Javascript Object.isFrozen( )用法及代码示例
- Javascript Object.create( )用法及代码示例
- Javascript Object.values( )用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.object() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
