Underscore.js是javascript中的一个库,它使对数组,字符串,对象的操作更加容易和方便。 _.escape()函数用于避免将特殊字符串插入HTML。可以转义的一些字符串是“&”,“>”,“ <”,“””等。
注意:直接在浏览器中使用此代码时,需要包括一些特殊文件。在浏览器中使用下划线函数之前,非常有必要链接下划线CDN。链接underscore.js CDN时“_”作为全局变量附加到浏览器。
用法:
_.escape(string);
参数:它只接受一个参数,即字符串。
返回:它返回字符串。
为了更好地理解该函数,以下仅举几个例子。
范例1:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script>
let str="geeks for geeks & geeks";
let str2=_.escape(str)
console.log(`Original string is:${str}`)
console.log(`New string is:${str2}`)
</script>
</body>
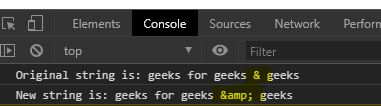
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script>
console.log(`& is represented as:${_.escape("&")}`)
console.log(`, is represented as:${_.escape(", ")}`)
console.log(`> is represented as:${_.escape(">")}`)
console.log(`< is represented as:${_.escape("<")}`)
console.log(`'' is represented as:${_.escape("''")}`)
</script>
</body>
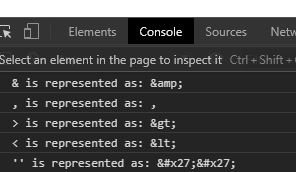
</html>输出:

相关用法
- JavaScript escape()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- d3.js d3.rgb()用法及代码示例
- PHP ord()用法及代码示例
- PHP each()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- PHP exp()用法及代码示例
- CSS rgb()用法及代码示例
- CSS url()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 Underscore.js _.escape() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
