Underscore.js是javascript中的一個庫,它使對數組,字符串,對象的操作更加容易和方便。 _.escape()函數用於避免將特殊字符串插入HTML。可以轉義的一些字符串是“&”,“>”,“ <”,“””等。
注意:直接在瀏覽器中使用此代碼時,需要包括一些特殊文件。在瀏覽器中使用下劃線函數之前,非常有必要鏈接下劃線CDN。鏈接underscore.js CDN時“_”作為全局變量附加到瀏覽器。
用法:
_.escape(string);
參數:它隻接受一個參數,即字符串。
返回:它返回字符串。
為了更好地理解該函數,以下僅舉幾個例子。
範例1:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script>
let str="geeks for geeks & geeks";
let str2=_.escape(str)
console.log(`Original string is:${str}`)
console.log(`New string is:${str2}`)
</script>
</body>
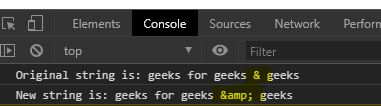
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script>
console.log(`& is represented as:${_.escape("&")}`)
console.log(`, is represented as:${_.escape(", ")}`)
console.log(`> is represented as:${_.escape(">")}`)
console.log(`< is represented as:${_.escape("<")}`)
console.log(`'' is represented as:${_.escape("''")}`)
</script>
</body>
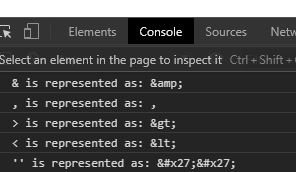
</html>輸出:

相關用法
- JavaScript escape()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- d3.js d3.rgb()用法及代碼示例
- PHP ord()用法及代碼示例
- PHP each()用法及代碼示例
- p5.js value()用法及代碼示例
- PHP Ds\Set first()用法及代碼示例
- d3.js d3.set.has()用法及代碼示例
- PHP exp()用法及代碼示例
- CSS rgb()用法及代碼示例
- CSS url()用法及代碼示例
- PHP Ds\Set contains()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 Underscore.js _.escape() function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
