p5.js中p5.TableRow的get()方法用于从表行的给定列中检索值。可以通过列ID或列名指定该列。
用法:
get( column )
参数:此方法接受如上所述和以下描述的单个参数:
- column:它是一个字符串或数字,表示列的名称或列的ID。
返回值:此方法返回从表的给定列检索的String或Number值。
以下示例说明了p5.js中的get()方法:
范例1:
Javascript
function setup() {
createCanvas(500, 300);
textSize(16);
text("Click on the button to get " +
"all the values of the table",
20, 20);
setBtn =
createButton("Get all table values");
setBtn.position(30, 40);
setBtn.mouseClicked(showTable);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("name");
table.addColumn("id");
// Add some rows to the table
let newRow = table.addRow();
newRow.setString("name", "Suresh");
newRow.setString("id", 1);
newRow = table.addRow();
newRow.setString("name", "Ishaan");
newRow.setString("id", 22);
newRow = table.addRow();
newRow.setString("name", "Kumar");
newRow.setString("id", 32);
newRow = table.addRow();
newRow.setString("name", "Ram");
newRow.setString("id", 332);
newRow = table.addRow();
newRow.setString("name", "Shreya");
newRow.setString("id", 19);
}
function showTable() {
clear();
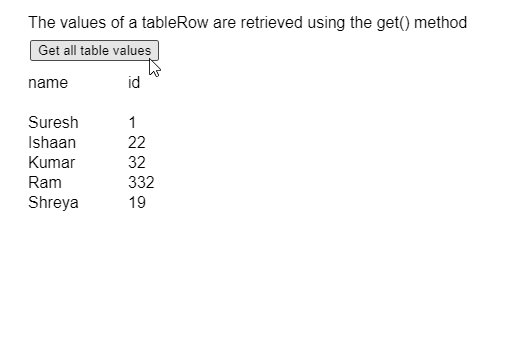
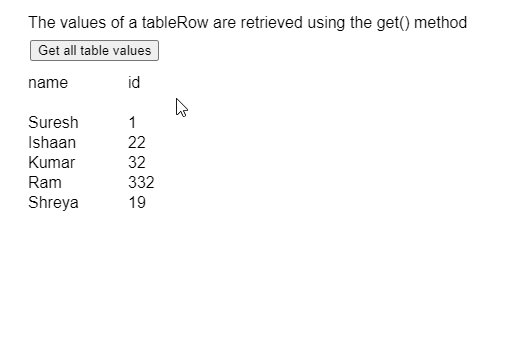
text("The values of a tableRow " +
"are retrieved using the get() method",
20, 20);
// Show all the columns present
for (let c = 0; c < 2; c++) {
text(table.columns,
20 + 100 * c, 80);
}
// Show all the rows currently
// present in the table
for (let r = 0; r < 5; r++) {
// Using the name column
text(table.rows[r].get("name"),
20, 120 + 20 * r);
// Using the id column
text(table.rows[r].get("id"),
120, 120 + 20 * r);
}
}输出:

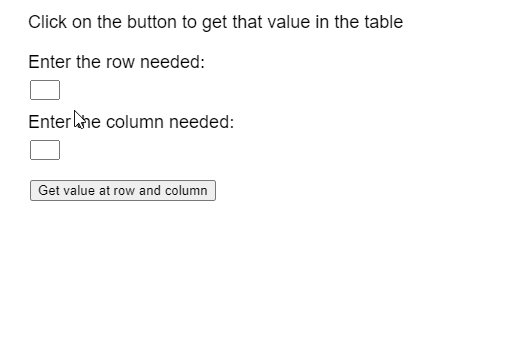
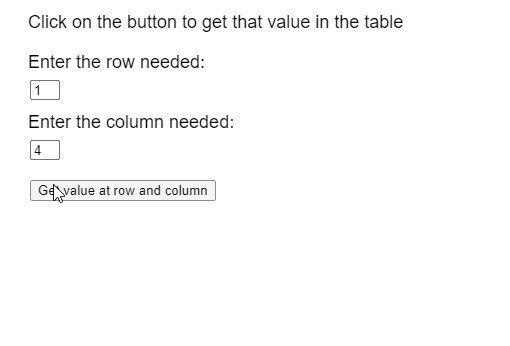
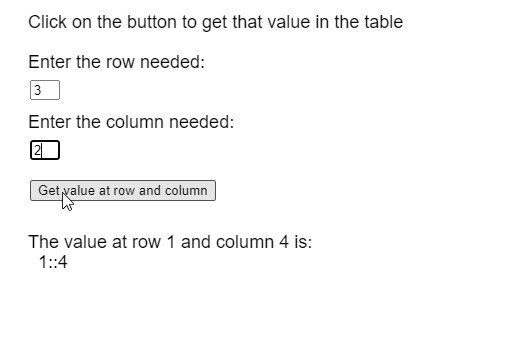
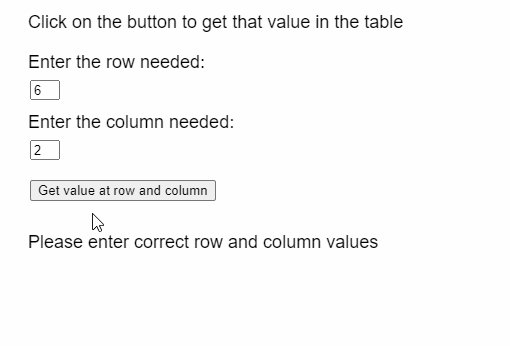
范例2:
Javascript
function setup() {
createCanvas(500, 300);
textSize(18);
text("Click on the button to get " +
"that value in the table",
20, 20);
text("Enter the row needed:", 20, 60);
rowInp = createInput();
rowInp.position(30, 80);
rowInp.size(30, 20);
text("Enter the column needed:", 20, 120);
colInp = createInput();
colInp.position(30, 140);
colInp.size(30, 20);
setBtn =
createButton("Get value at row and column");
setBtn.position(30, 180);
setBtn.mouseClicked(getValueAt);
// Create the table
table = new p5.Table();
setTableData();
}
function setTableData() {
// Add 5 columns and rows to the table
for (let i = 0; i < 5; i++) {
table.addColumn("Column " + i);
table.addRow();
}
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 5; c++) {
// Set the value at the given
// column and row of the table
table.set(r, c, r + "::" + c);
}
}
}
function getValueAt() {
clear();
let rowToGet = int(rowInp.value());
let colToGet = int(colInp.value());
if (rowToGet < table.getRowCount() &&
colToGet < table.getColumnCount()) {
text("The value at row " + rowToGet +
" and column " + colToGet +
" is:", 20, 240);
// Get the row of the table
let tableRow = table.rows[rowToGet];
// Get the value of the given column
// from the row using the get() method
text(tableRow.get(colToGet), 30, 260);
}
else
text("Please enter correct row " +
"and column values", 20, 240);
text("Click on the button to get " +
"that value in the table", 20, 20);
text("Enter the row needed:", 20, 60);
text("Enter the column needed:", 20, 120);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
相关用法
- Javascript weakMap.get()用法及代码示例
- Javascript Reflect.get()用法及代码示例
- Javascript handler.get()用法及代码示例
- HTML DOM customElements get()用法及代码示例
- p5.js Table get()用法及代码示例
- Lodash _.get()用法及代码示例
- d3.js group.get()用法及代码示例
- p5.js TypedDict get()用法及代码示例
- Javascript Map.get( )用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.TableRow get() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
