p5.js中p5.Table的get()方法用于从表的给定行和列中检索值。可以通过行ID来指定行,并且可以通过其列ID或列名来指定列。
用法:
get( row, column )
参数:此方法接受上面提到和下面描述的两个参数:
- row:该数字表示行的行ID。
- column:它是一个字符串或数字,表示列的名称或列的ID。
返回值:此方法返回从表的给定行和列中检索到的String或Number值。
以下示例说明了p5.js中的get()方法:
范例1:
Javascript
function setup() {
createCanvas(500, 300);
textSize(18);
text("Click on the button to get all " +
"the values of the table", 20, 20);
setBtn = createButton("Get all table values");
setBtn.position(30, 40);
setBtn.mouseClicked(showTable);
// Create the table
table = new p5.Table();
setTableData();
}
function setTableData() {
// Add 5 columns and rows to the table
for (let i = 0; i < 5; i++) {
table.addColumn("Column " + i);
table.addRow();
}
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 5; c++) {
// Set the value at the given
// column and row of the table
table.set(r, c, r + " " + c);
}
}
}
function showTable() {
clear();
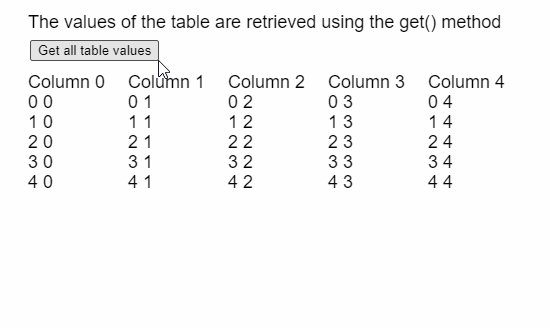
text("The values of the table are retrieved " +
"using the get() method", 20, 20);
// Show all the columns present
for (let c = 0; c < 5; c++) {
text(table.columns, 20 + 100 * c, 80);
}
// Show all the rows currently
// present in the table
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 5; c++) {
// Get the value at the given row
// and column
text(table.get(r, c),
20 + 100 * c,
100 + 20 * r);
}
}
}输出:

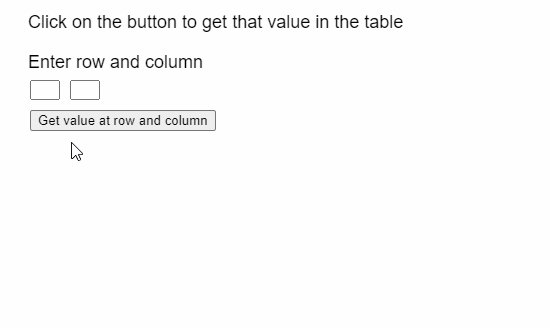
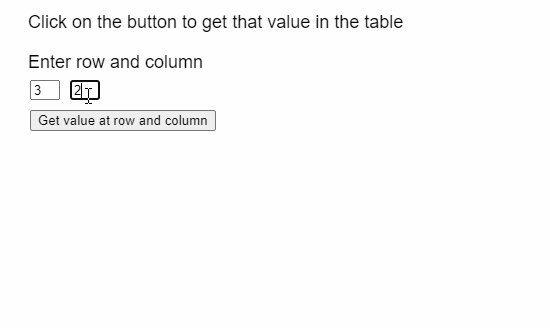
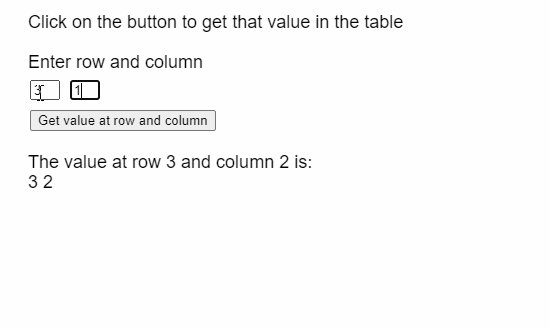
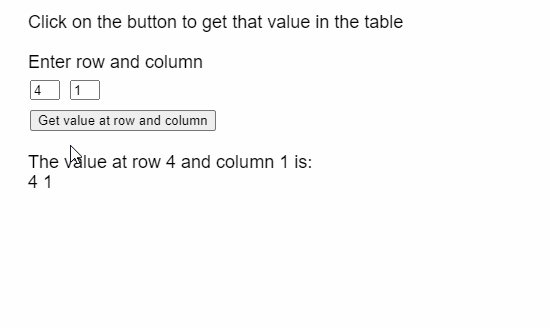
范例2:
Javascript
function setup() {
createCanvas(500, 300);
textSize(18);
text("Click on the button to get " +
"that value in the table", 20, 20);
text("Enter row and column", 20, 60);
rowInp = createInput();
rowInp.position(30, 80);
rowInp.size(30, 20);
colInp = createInput();
colInp.position(70, 80);
colInp.size(30, 20);
setBtn =
createButton("Get value at row and column");
setBtn.position(30, 110);
setBtn.mouseClicked(getValueAt);
// Create the table
table = new p5.Table();
setTableData()
}
function setTableData() {
// Add 5 columns and rows to the table
for (let i = 0; i < 5; i++) {
table.addColumn("Column " + i);
table.addRow();
}
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 5; c++) {
// Set the value at the given
// column and row of the table
table.set(r, c, r + " " + c);
}
}
}
function getValueAt() {
clear();
let rowToGet = int(rowInp.value());
let colToGet = int(colInp.value());
if (rowToGet < table.getRowCount() &&
colToGet < table.getColumnCount()) {
text("The value at row " + rowToGet +
" and column " + colToGet + " is:",
20, 160);
// Get the value at the given row
// and column
text(table.get(rowToGet, colToGet), 20, 180);
}
else
text("Please enter correct row and " +
"column values", 20, 160);
text("Click on the button to get that value " +
"in the table", 20, 20);
text("Enter row and column", 20, 60);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
相关用法
- Javascript weakMap.get()用法及代码示例
- JQuery get()用法及代码示例
- JQuery Misc get()用法及代码示例
- Javascript Reflect.get()用法及代码示例
- Javascript handler.get()用法及代码示例
- HTML DOM customElements get()用法及代码示例
- p5.js TableRow get()用法及代码示例
- Lodash _.get()用法及代码示例
- d3.js group.get()用法及代码示例
- Node.js prompt.get()用法及代码示例
- p5.js TypedDict get()用法及代码示例
- PHP dir()用法及代码示例
- Javascript Map.get( )用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.Table get() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
