p5.js中的texture()函数用于为几何对象提供纹理。该纹理可以是p5.Image,p5.MediaElement或p5.Graphics对象。
用法:
texture( tex )
参数:该函数接受如上所述和以下描述的单个参数。
- tex:它是一个p5.Image,p5.MediaElement或p5.Graphics对象,该对象指定必须在模型上使用的2D纹理。
以下程序说明了p5.js中的texture()函数:
范例1:
let cubeObj;
let newFont;
// Load all the models in preload()
function preload() {
newFont = loadFont("fonts/Montserrat.otf");
cubeObj = loadModel("models/cube.obj", true);
textureImg = loadImage("blue_texture.jpg");
}
function setup() {
createCanvas(400, 300, WEBGL);
textFont(newFont, 14);
}
function draw() {
background("green");
text("The model below is using an"+
" image texture", -185, -125);
scale(0.60);
lights();
rotateX(frameCount * 0.005);
rotateY(frameCount * 0.005);
noStroke();
texture(textureImg);
// Load the given model
model(cubeObj);
}输出:

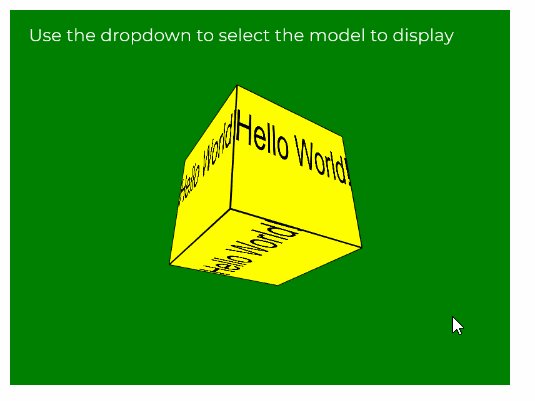
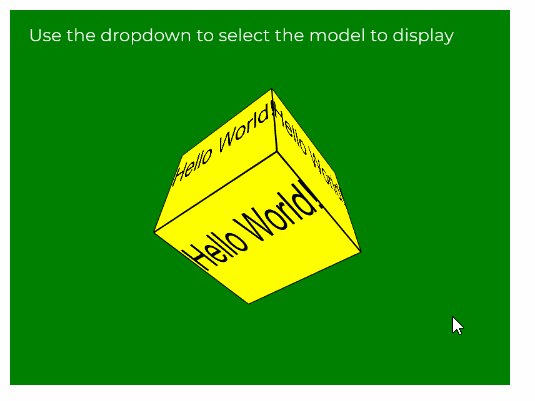
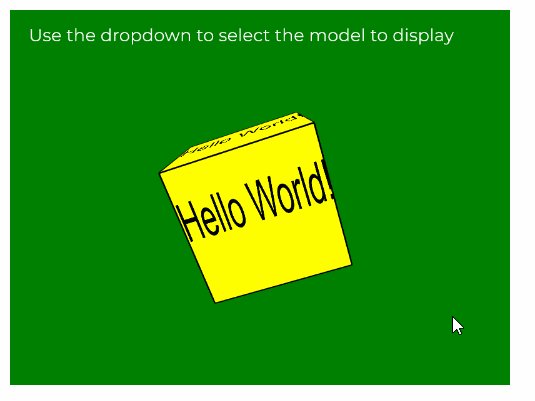
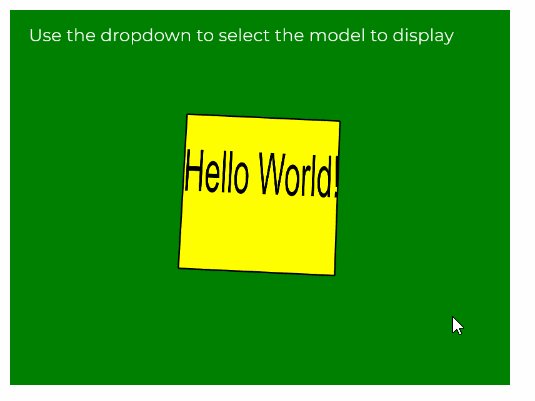
范例2:
let newFont;
let newTexture;
function preload() {
newFont = loadFont("fonts/Montserrat.otf");
}
function setup() {
createCanvas(400, 300, WEBGL);
textFont(newFont, 14);
newTexture = createGraphics(400, 200);
newTexture.textSize(75);
}
function draw() {
background("green");
text("Use the dropdown to select the"+
" model to display", -185, -125);
newTexture.background("yellow");
newTexture.text("Hello World!", 0, 100);
// Use the created texture
texture(newTexture);
rotateX(frameCount * 0.01);
rotateY(frameCount * 0.01);
box(100);
}输出:

参考: https://p5js.org/reference/#/p5/texture
在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/rectMode
相关用法
- PHP Ds\Set xor()用法及代码示例
- d3.js d3.sum()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- d3.js d3.mean()用法及代码示例
- PHP dir()用法及代码示例
- p5.js arc()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP next()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP exp()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- CSS url()用法及代码示例
- PHP pi( )用法及代码示例
- p5.js mag()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | texture() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
