p5.js中的textAlign()函数用于设置文本行之间的间距(以像素为单位)。此函数在以后对text()函数的所有调用中使用。
用法:
textLeading(leading)
参数:此函数接受单个参数前导,该参数以像素为单位存储行间距。
以下程序说明了p5.js中的textLeading()函数:
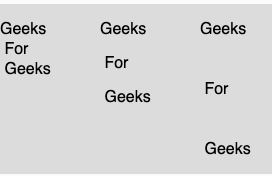
示例1:本示例使用textAlign()函数设置文本行之间的间距(以像素为单位)。
function setup() {
// Create Canvas of given size
createCanvas(380, 170);
}
function draw() {
let string = "Geeks \n For \n Geeks";
// Set the background color
background(220);
// Set the text size
textSize(16);
// Set the text
text(string, 0, 30);
// set the text leading
textLeading(34)
text(string, 100, 30);
// set the text leading
textLeading(60)
text(string, 200, 30);
}输出:

示例2:本示例使用textAlign()函数返回文本行之间的间距(以像素为单位)。
function setup() {
// Create Canvas of given size
createCanvas(380, 170);
}
function draw() {
let string = "Geeks \n For \n Geeks";
// Set the background color
background(220);
// Set the text size
textSize(16);
// Set the text leading
textLeading(34)
// Get the value of text leading
var u = textLeading();
// Set the stroke color
stroke(255, 204, 0);
// Display the value
text("Value of TextLeading is : " + u, 50, 30);
}输出:
![]()
参考: https://p5js.org/reference/#/p5/textLeading
相关用法
- p5.js cos()用法及代码示例
- PHP pos()用法及代码示例
- d3.js d3.min()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP key()用法及代码示例
- p5.js log()用法及代码示例
- CSS var()用法及代码示例
- PHP min( )用法及代码示例
- p5.js sin()用法及代码示例
- p5.js tan()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 p5.js | textLeading() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
