p5.js中的textAlign()函數用於設置文本行之間的間距(以像素為單位)。此函數在以後對text()函數的所有調用中使用。
用法:
textLeading(leading)
參數:此函數接受單個參數前導,該參數以像素為單位存儲行間距。
以下程序說明了p5.js中的textLeading()函數:
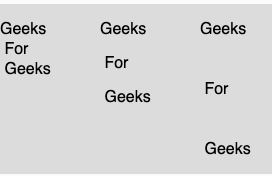
示例1:本示例使用textAlign()函數設置文本行之間的間距(以像素為單位)。
function setup() {
// Create Canvas of given size
createCanvas(380, 170);
}
function draw() {
let string = "Geeks \n For \n Geeks";
// Set the background color
background(220);
// Set the text size
textSize(16);
// Set the text
text(string, 0, 30);
// set the text leading
textLeading(34)
text(string, 100, 30);
// set the text leading
textLeading(60)
text(string, 200, 30);
}輸出:

示例2:本示例使用textAlign()函數返回文本行之間的間距(以像素為單位)。
function setup() {
// Create Canvas of given size
createCanvas(380, 170);
}
function draw() {
let string = "Geeks \n For \n Geeks";
// Set the background color
background(220);
// Set the text size
textSize(16);
// Set the text leading
textLeading(34)
// Get the value of text leading
var u = textLeading();
// Set the stroke color
stroke(255, 204, 0);
// Display the value
text("Value of TextLeading is : " + u, 50, 30);
}輸出:
![]()
參考: https://p5js.org/reference/#/p5/textLeading
相關用法
- p5.js cos()用法及代碼示例
- PHP pos()用法及代碼示例
- d3.js d3.min()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- d3.js d3.hsl()用法及代碼示例
- PHP key()用法及代碼示例
- p5.js log()用法及代碼示例
- CSS var()用法及代碼示例
- PHP min( )用法及代碼示例
- p5.js sin()用法及代碼示例
- p5.js tan()用法及代碼示例
- p5.js red()用法及代碼示例
注:本文由純淨天空篩選整理自sarthak_ishu11大神的英文原創作品 p5.js | textLeading() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
