p5.js中的textFont()函数用于指定将使用text()函数绘制文本的字体。在WEBGL模式下,仅支持loadFont()方法加载的字体。
用法:
textFont( font, size )
参数:该函数接受上述和以下描述的两个参数:
- font:它是一个字符串,用于指定Web安全字体的名称或loadFont()函数加载的字体对象。
- size:它是一个数字,指定要使用的字体的大小。它是一个可选参数。
返回值:它是一个包含当前字体的对象。
以下示例说明了p5.js中的textFont()函数:
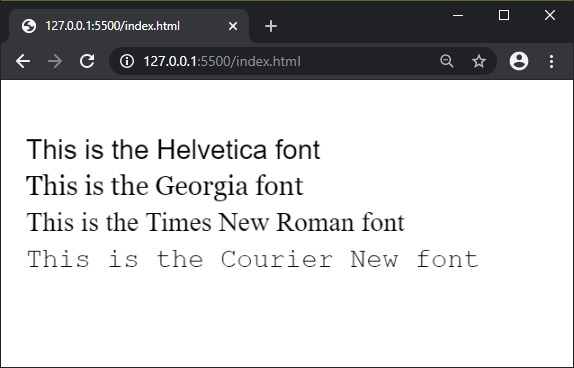
范例1:本示例说明了所有系统上通常都可以使用的Web安全字体的用法。
function setup() {
createCanvas(600, 300);
textSize(30);
textFont('Helvetica');
text('This is the Helvetica font', 20, 80);
textFont('Georgia');
text('This is the Georgia font', 20, 120);
textFont('Times New Roman');
text('This is the Times New Roman font', 20, 160);
textFont('Courier New');
text('This is the Courier New font', 20, 200);
}输出:

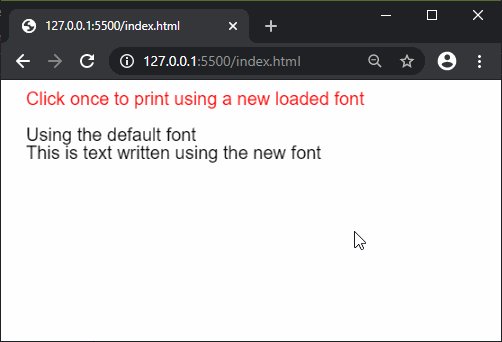
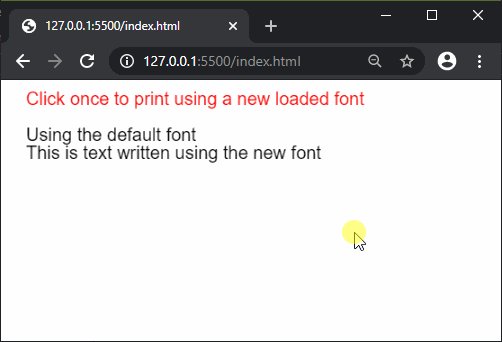
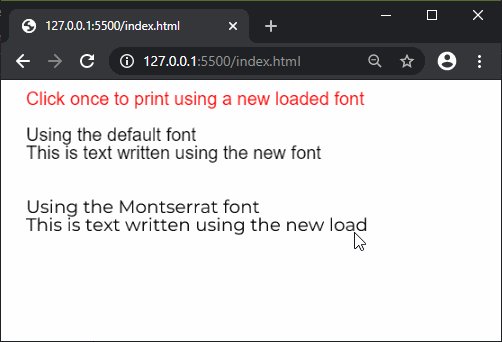
范例2:本示例说明使用通过loadFont()函数加载的字体。
let newFont;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(400, 200);
textSize(20);
fill("red");
text('Click once to print using "
+ "a new loaded font', 20, 20);
fill("black");
text('Using the default font', 20, 60);
text('This is text written using"
+ " the new font', 20, 80);
}
function mouseClicked() {
textFont(newFont);
textSize(20);
text('Using the Montserrat font', 20, 140);
text('This is text written using the"
+ " new loaded font', 20, 160);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/textFont
相关用法
- PHP min( )用法及代码示例
- p5.js nfs()用法及代码示例
- PHP pi( )用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- p5.js nfp()用法及代码示例
- PHP max( )用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js value()用法及代码示例
- p5.js str()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | textFont() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
