select()函数用于在页面中搜索具有给定id,类或标记名的元素,并将其作为p5.element返回。它的语法类似于CSS选择器。可选参数可用,可用于在给定元素内搜索。如果页面上存在与选择器匹配的多个元素,则此方法仅返回第一个元素。
注意:可以使用.elt属性访问元素的DOM节点。
用法:
select(name, [container])
参数:该函数接受上述和以下所述的两个参数:
- name:它是一个字符串,表示必须搜索的元素的ID,类或标记名。
- container:它是一个可选参数,表示要搜索的元素。
返回值:成功找到给定元素后,它将返回包含该节点的p5.element。否则,它返回null。
以下示例说明了p5.js中的select()函数:
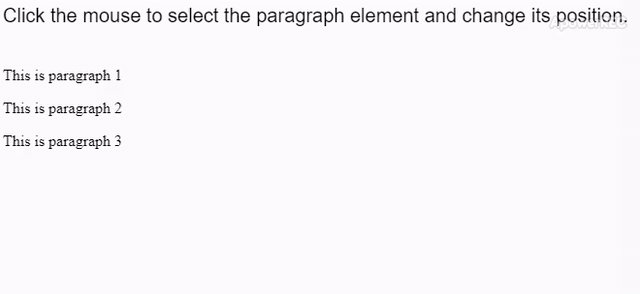
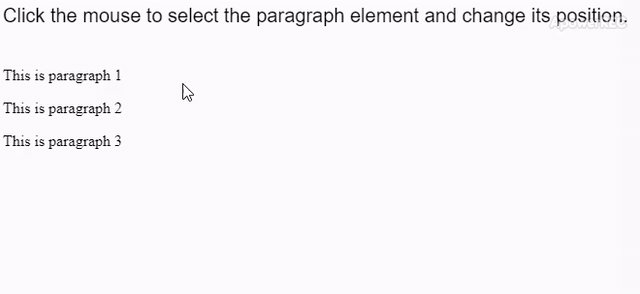
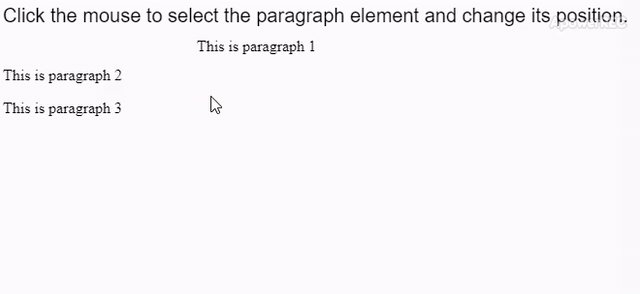
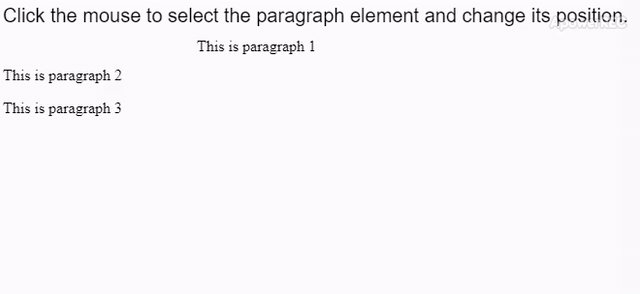
范例1:
function setup() {
createCanvas(650, 50);
textSize(20);
text("Click the mouse to select the paragraph" +
" element and change its position.", 0, 20);
para1 = createP("This is paragraph 1");
para2 = createP("This is paragraph 2");
para3 = createP("This is paragraph 3");
}
function mouseClicked() {
// Select the first
// paragraph element
selectedP = select("p");
// Change position to 200, 20
selectedP.position(200, 20);
}输出:

范例2:
function setup() {
createCanvas(650, 300);
textSize(20);
text("Click the mouse once to select the"+
" canvas and change its color.", 0, 20);
}
function mouseClicked() {
// Select the first
// canvas element
selectedCanvas = select("canvas");
// Get the DOM node using .elt and
// change background color to green
selectedCanvas.elt.style.backgroundColor
= "green";
}输出:

参考: https://p5js.org/reference/#/p5/select
相关用法
- d3.js d3.select()用法及代码示例
- HTML <select>用法及代码示例
- JQuery select()用法及代码示例
- HTML Select name用法及代码示例
- CSS user-select用法及代码示例
- HTML Select value用法及代码示例
- HTML <select> name属性用法及代码示例
- HTML DOM Select用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | select() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
