removeAttribute()函数是一个内置函数,用于删除指定元素上的属性。
此函数需要p5.dom库。因此,在index.html文件的开头部分添加以下行。
<script language="javascript"
type="text/javascript" src="path/to/p5.dom.js">
</script>用法:
removeAttribute( attr )
参数:该函数接受单个参数attr,该参数保存需要删除的属性的值。
下面的示例说明了p5.js中的removeAttribute()函数:
例:
var input_val;
var checkbox;
function setup() {
// Canvas size 400*400
createCanvas(400, 200);
// Set background color
background('green');
// Create an input element with its value
input_val = createInput('Welcome to GeeksforGeeks', true);
// Set the position of div element
input_val.position(30, 80);
// Set width of input field
input_val.style('width', '250px');
// Set font-size of input text
input_val.style('font-size', '20px');
// Set margin propery
input_val.style('margin-left', '50px');
// Create a checkbox
checkbox = createCheckbox('enable', true);
// Set the status of checkbox
checkbox.changed(enableInputText);
}
function enableInputText() {
if (this.checked()) {
// Re-enable the button
input_val.removeAttribute('disabled');
}
else {
// Disable the button
input_val.attribute('disabled', '');
}
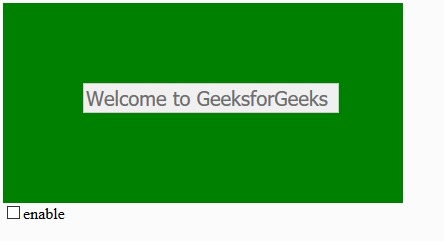
}输出:
- 单击以启用复选框:

- 单击以禁用复选框:

相关用法
- HTML DOM removeAttribute()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js sin()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- p5.js log()用法及代码示例
- PHP key()用法及代码示例
- PHP pos()用法及代码示例
- p5.js cos()用法及代码示例
- p5.js second()用法及代码示例
- PHP each()用法及代码示例
- p5.js max()用法及代码示例
- CSS hsl()用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 p5.js | removeAttribute() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
