removeAttribute()函數是一個內置函數,用於刪除指定元素上的屬性。
此函數需要p5.dom庫。因此,在index.html文件的開頭部分添加以下行。
<script language="javascript"
type="text/javascript" src="path/to/p5.dom.js">
</script>用法:
removeAttribute( attr )
參數:該函數接受單個參數attr,該參數保存需要刪除的屬性的值。
下麵的示例說明了p5.js中的removeAttribute()函數:
例:
var input_val;
var checkbox;
function setup() {
// Canvas size 400*400
createCanvas(400, 200);
// Set background color
background('green');
// Create an input element with its value
input_val = createInput('Welcome to GeeksforGeeks', true);
// Set the position of div element
input_val.position(30, 80);
// Set width of input field
input_val.style('width', '250px');
// Set font-size of input text
input_val.style('font-size', '20px');
// Set margin propery
input_val.style('margin-left', '50px');
// Create a checkbox
checkbox = createCheckbox('enable', true);
// Set the status of checkbox
checkbox.changed(enableInputText);
}
function enableInputText() {
if (this.checked()) {
// Re-enable the button
input_val.removeAttribute('disabled');
}
else {
// Disable the button
input_val.attribute('disabled', '');
}
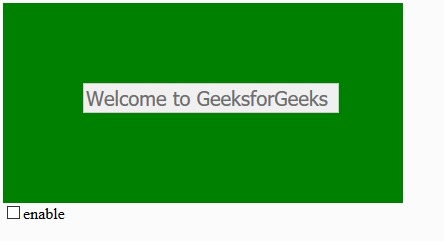
}輸出:
- 單擊以啟用複選框:

- 單擊以禁用複選框:

相關用法
- HTML DOM removeAttribute()用法及代碼示例
- d3.js d3.hsl()用法及代碼示例
- p5.js sin()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- p5.js log()用法及代碼示例
- PHP key()用法及代碼示例
- PHP pos()用法及代碼示例
- p5.js cos()用法及代碼示例
- p5.js second()用法及代碼示例
- PHP each()用法及代碼示例
- p5.js max()用法及代碼示例
- CSS hsl()用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 p5.js | removeAttribute() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
