noFill()函数用于禁用填充几何。如果同时调用noStroke()和noFill()函数,则屏幕上将不会显示任何内容。
用法:
noFill()
参数:该函数不接受任何参数。
以下示例说明了p5.js中的noFill()函数:
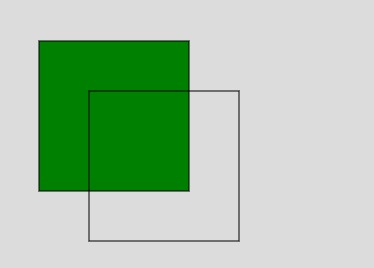
示例1:
function setup() {
// Create Canvas of given size
createCanvas(400, 300);
}
function draw() {
// Set the background color
background(220);
// Use fill() function to fill color
fill('green')
// Draw a line
rect(50, 50, 150, 150);
// Use noFill() function
noFill();
// Draw a line
rect(100, 100, 150, 150);
} 输出:

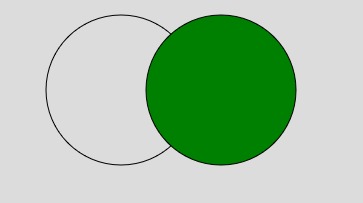
示例2:
function setup() {
// Create Canvas of given size
createCanvas(400, 300);
}
function draw() {
// Set the background color
background(220);
// Use noFill() function
noFill();
// Draw a line
circle(140, 100, 150);
// Use fill() function to fill color
fill('green')
// Draw a line
circle(240, 100, 150);
} 输出:

参考: https://p5js.org/reference/#/p5/nofill
相关用法
- p5.js sq()用法及代码示例
- p5.js cos()用法及代码示例
- CSS hsl()用法及代码示例
- PHP each()用法及代码示例
- p5.js sin()用法及代码示例
- p5.js tan()用法及代码示例
- PHP pos()用法及代码示例
- PHP key()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js log()用法及代码示例
- p5.js min()用法及代码示例
- PHP abs()用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 p5.js | noFill() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
