noFill()函數用於禁用填充幾何。如果同時調用noStroke()和noFill()函數,則屏幕上將不會顯示任何內容。
用法:
noFill()
參數:該函數不接受任何參數。
以下示例說明了p5.js中的noFill()函數:
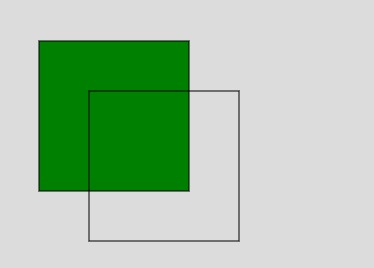
示例1:
function setup() {
// Create Canvas of given size
createCanvas(400, 300);
}
function draw() {
// Set the background color
background(220);
// Use fill() function to fill color
fill('green')
// Draw a line
rect(50, 50, 150, 150);
// Use noFill() function
noFill();
// Draw a line
rect(100, 100, 150, 150);
} 輸出:

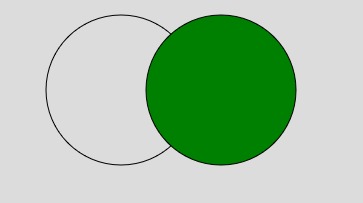
示例2:
function setup() {
// Create Canvas of given size
createCanvas(400, 300);
}
function draw() {
// Set the background color
background(220);
// Use noFill() function
noFill();
// Draw a line
circle(140, 100, 150);
// Use fill() function to fill color
fill('green')
// Draw a line
circle(240, 100, 150);
} 輸出:

參考: https://p5js.org/reference/#/p5/nofill
相關用法
- p5.js sq()用法及代碼示例
- p5.js cos()用法及代碼示例
- CSS hsl()用法及代碼示例
- PHP each()用法及代碼示例
- p5.js sin()用法及代碼示例
- p5.js tan()用法及代碼示例
- PHP pos()用法及代碼示例
- PHP key()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- p5.js log()用法及代碼示例
- p5.js min()用法及代碼示例
- PHP abs()用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 p5.js | noFill() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
