p5.js库的p5.MediaElement的onended()方法用于安排给定的函数,该函数将在音频或视频结束时被调用。如果media元素正在循环,则不会调用此回调。该媒体元素作为参数传递给回调。
用法:
onended( callback )
参数:该函数接受如上所述和以下描述的单个参数。
- callback:该函数指定媒体结束时的回调函数。
以下库包含在HTML文件的“head”部分中,以使JavaScript函数起作用。
<script src=”p5.Image.js”></script>
<script src=”p5.min.js”></script>
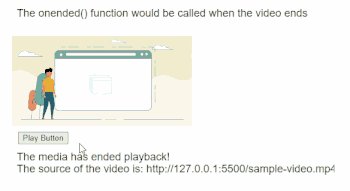
以下示例说明了p5.js库中的onended()方法
例:
Javascript
function setup() {
createCanvas(550, 300);
textSize(18);
text("The onended() function would " +
"be called when the video ends",
20, 20);
example_media =
createVideo("sample-video.mp4");
example_media.size(300, 150);
example_media.position(20, 60);
playBtn = createButton("Play Button");
playBtn.position(30, 220);
playBtn.mousePressed(() => {
example_media.play();
});
// Using the onended() method
example_media.onended(onendedShow);
}
function onendedShow(mediaElem) {
// Get the media element from the callback
let mediaSource = mediaElem.src;
text("The media has ended playback!",
20, 260);
text("The source of the video is:" +
mediaSource, 20, 280);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考:https://p5js.org/reference/#/p5.MediaElement/onended
相关用法
- HTML onended事件用法及代码示例
- p5.js onended()用法及代码示例
- p5.js MediaElement volume()用法及代码示例
- p5.js MediaElement showControls()用法及代码示例
- p5.js MediaElement hideControls()用法及代码示例
- p5.js MediaElement speed()用法及代码示例
- p5.js MediaElement time()用法及代码示例
- p5.js MediaElement duration()用法及代码示例
- p5.js MediaElement addCue()用法及代码示例
- p5.js MediaElement clearCues()用法及代码示例
- p5.js MediaElement removeCue()用法及代码示例
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js MediaElement onended() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
