p5.js库中p5.MediaElement的duration()方法用于返回对其进行调用的媒体元素的持续时间。返回的持续时间以秒为单位显示。
用法:
duration()
参数:该函数不接受任何参数。
返回值:此方法返回一个数字,该数字表示媒体元素的当前时间。
在实现以下示例时,HTML页面的“head”部分中包含以下库。
<script src=”p5.Image.js”></script>
<script src=”p5.min.js”></script>
例:下面的示例说明了p5.js库中的duration()方法。
Javascript
function setup() {
createCanvas(500, 300);
textSize(18);
example_media =
createVideo("sample-video.mp4");
example_media.size(300, 150);
example_media.position(20, 100);
example_media.play();
text("Click on the button to get " +
"the duration of the media", 20, 20);
let durationBtn =
createButton("Get Duration");
durationBtn.position(30, 40);
durationBtn.mousePressed(getDuration);
}
function getDuration() {
// Get the duration of the media element
let media_duration =
example_media.duration();
text("The duration of the media is:"
+ media_duration + " seconds",
20, 280);
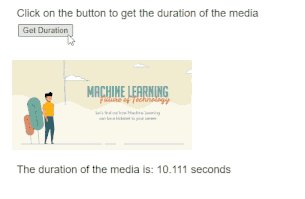
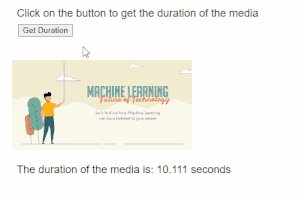
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考:https://p5js.org/reference/#/p5.MediaElement/duration
相关用法
- p5.js MediaElement volume()用法及代码示例
- p5.js MediaElement showControls()用法及代码示例
- p5.js MediaElement hideControls()用法及代码示例
- p5.js MediaElement speed()用法及代码示例
- p5.js MediaElement time()用法及代码示例
- p5.js MediaElement addCue()用法及代码示例
- p5.js MediaElement clearCues()用法及代码示例
- p5.js MediaElement onended()用法及代码示例
- p5.js MediaElement removeCue()用法及代码示例
- CSS animation-duration用法及代码示例
- CSS transition-duration用法及代码示例
- HTML Video duration用法及代码示例
- HTML Audio duration用法及代码示例
- p5.js duration()用法及代码示例
- jQuery UI Datepicker duration用法及代码示例
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js MediaElement duration() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
