loadBytes()函数用于读取文件或URL的内容,并将其作为包含字节序列的对象返回。然后可以使用对象的“bytes”属性访问字节。该文件必须存在于草图目录中才能访问。此方法可以支持最大64MB的文件。
该函数是异步的,因此建议在preload()函数中调用该函数,以确保该函数先于其他函数执行。
用法:
loadBytes(file, [callback], [errorCallback])
参数:此函数接受上述和以下所述的三个参数:
- file:它是一个字符串,表示必须从中加载XML数据的文件路径或URL。
- callback:当该函数成功执行时,将调用该函数。此函数的第一个参数是从文件加载的XML数据。它是一个可选参数。
- errorCallback:如果执行该函数有任何错误,则会调用该函数。此函数的第一个参数是错误响应。它是一个可选参数。
返回值:它返回一个对象,该对象的“bytes”属性设置为从文件加载的字节。
以下示例说明了p5.js中的loadBytes()函数:
例:
let loadedBytes = null;
function setup() {
createCanvas(500, 300);
textSize(22);
text("Click on the button below to "
+ "load bytes from file", 20, 20);
// Create a button for loading the XML
loadBtn = createButton("Load bytes from file");
loadBtn.position(30, 50)
loadBtn.mousePressed(loadFileBytes);
}
function loadFileBytes() {
// Load bytes from file
loadedBytes = loadBytes('characters.txt', onFileload);
}
function onFileload() {
text("Bytes loaded successfully...", 30, 100);
// Print the bytes
for (let i = 0; i < loadedBytes.bytes.length; i++)
text(loadedBytes.bytes[i], 30 + i * 50, 150);
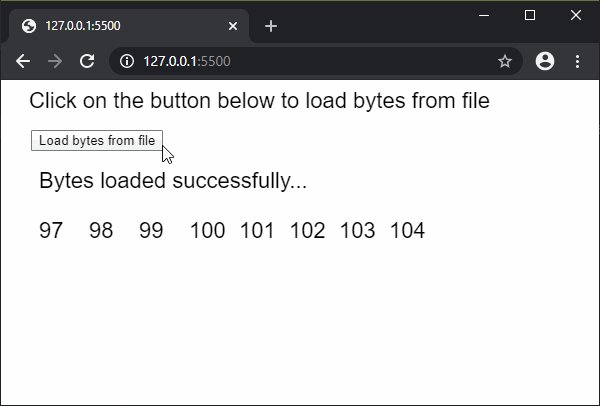
}输出:

环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/loadBytes
相关用法
- p5.js pow()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- p5.js log()用法及代码示例
- p5.js second()用法及代码示例
- p5.js tan()用法及代码示例
- p5.js nf()用法及代码示例
- PHP min( )用法及代码示例
- p5.js sin()用法及代码示例
- p5.js cos()用法及代码示例
- p5.js hue()用法及代码示例
- PHP ord()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | loadBytes() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
