p5.js中的lights()函数用于设置场景中的默认环境光和定向光。使用的默认环境光是ambientLight(128、128、128),定向光是directionalLight(128、128、128、0、0,-1)。此函数可用于在场景中快速添加默认灯光。
必须在代码的draw()函数中使用lights()函数,以保持场景中的持久性。
用法:
lights()
参数:该函数不接受任何参数。
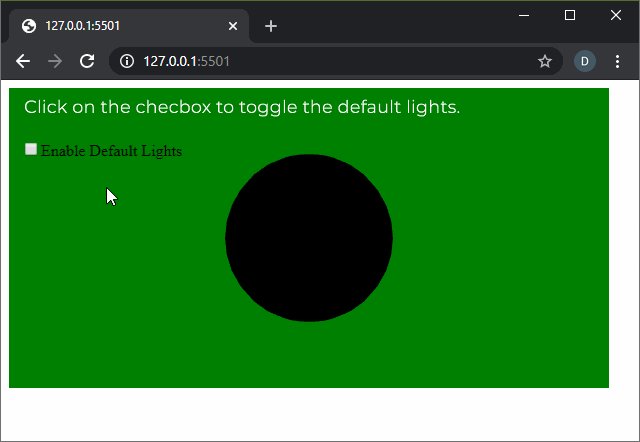
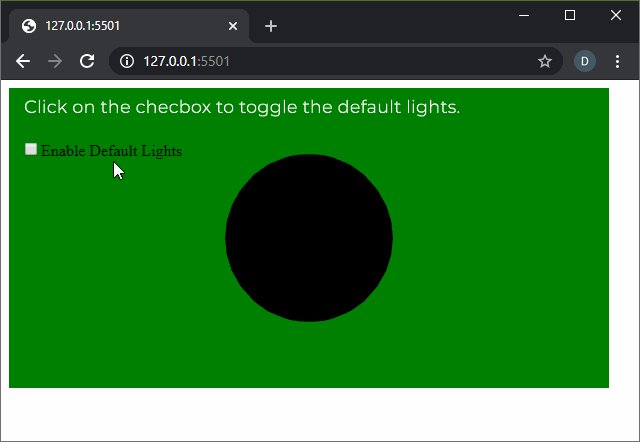
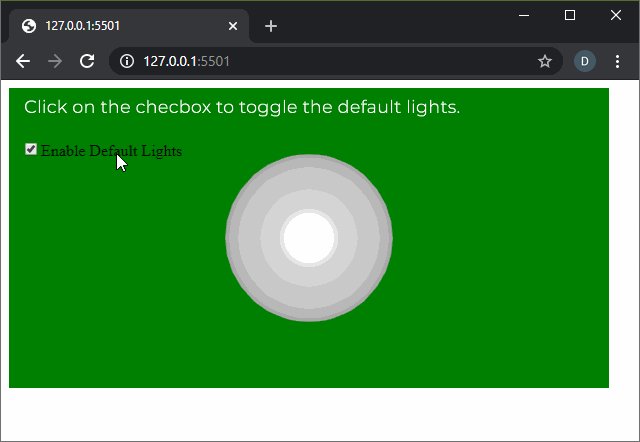
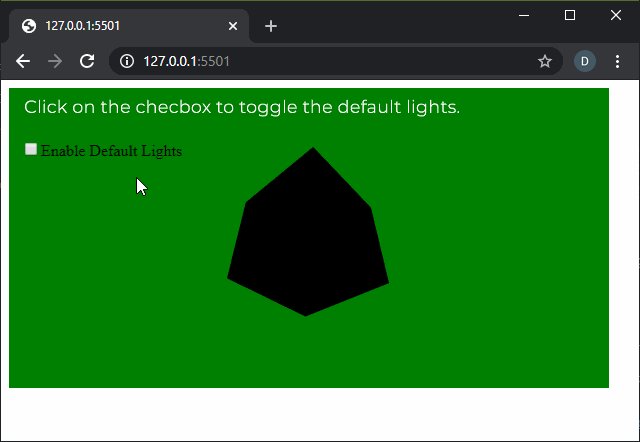
以下示例说明了p5.js中的lights()函数:
范例1:
let newFont;
let lightsEnable = false;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 18);
lightsEnableCheck = createCheckbox(
"Enable Default Lights", false);
lightsEnableCheck.position(20, 60);
// Toggle default light
lightsEnableCheck.changed(() => {
lightsEnable = !lightsEnable;
});
}
function draw() {
background("green");
text("Click on the checbox to toggle the"
+ " default lights.", -285, -125);
noStroke();
shininess(15);
specularMaterial(250);
if (lightsEnable) {
// Enable the default lights
lights();
}
sphere(80);
}输出:

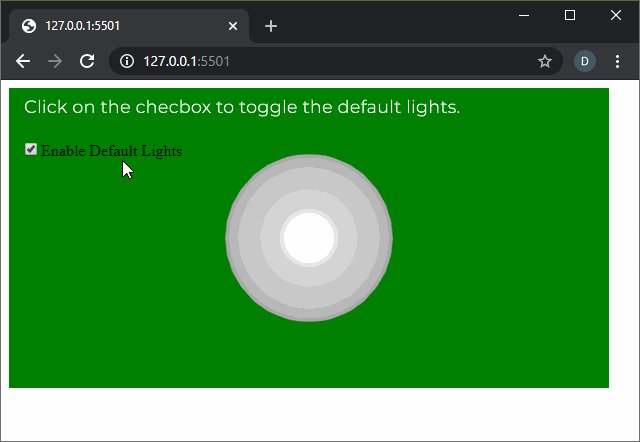
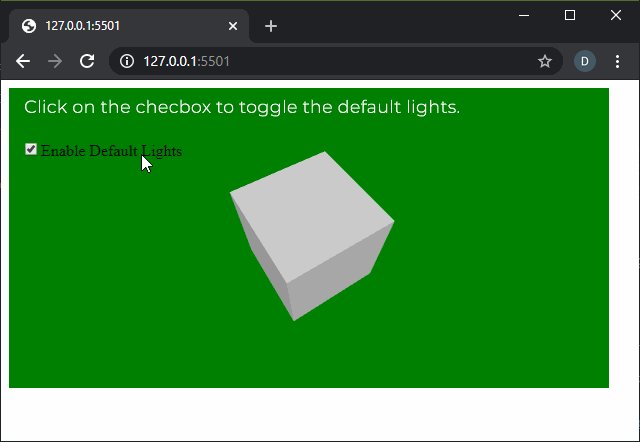
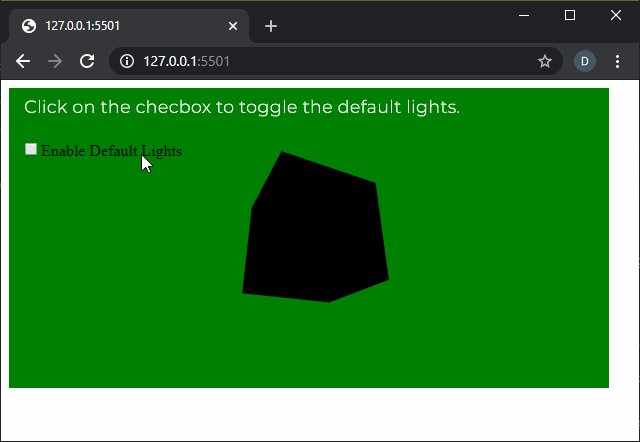
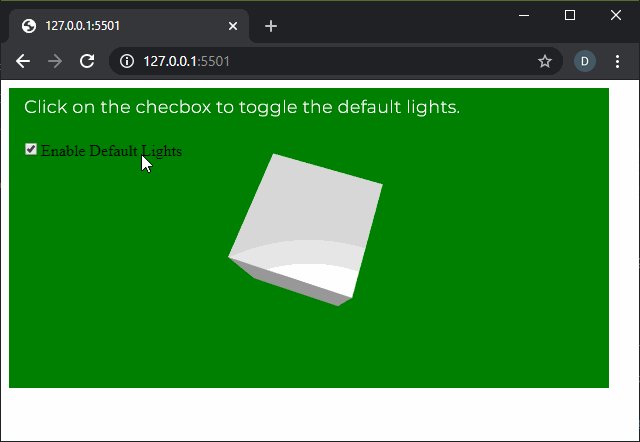
范例2:
let newFont;
let lightsEnable = false;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 18);
lightsEnableCheck = createCheckbox(
"Enable Default Lights", false);
lightsEnableCheck.position(20, 60);
// Toggle default light
lightsEnableCheck.changed(() => {
lightsEnable = !lightsEnable;
});
}
function draw() {
background("green");
text("Click on the checbox to toggle the"
+ " default lights.", -285, -125);
noStroke();
shininess(15);
specularMaterial(250);
if (lightsEnable) {
// Enable the default lights
lights();
}
rotateX(millis() / 1000);
rotateY(millis() / 1000);
box(100);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/lights
相关用法
- p5.js int()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP each()用法及代码示例
- PHP abs()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js cos()用法及代码示例
- p5.js log()用法及代码示例
- p5.js min()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | lights() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
