p5.js中的lightFalloff()函数用于设置场景中点光源的衰减。光衰减意味着随着物体距点光源的距离的减少,照明度降低。它仅影响在其后创建的元素。以下公式用于计算衰减:
falloff = 1 / (CONSTANT + d * LINEAR + ( d * d ) * QUADRATIC)
其中d是从光照位置到顶点位置的距离。该函数的默认值为lightFalloff(1.0,0.0,0.0)。
用法:
lightFalloff( constant, linear, quadratic )
参数:此函数接受上述和以下所述的三个参数:
- constant:它是一个数字,表示衰减方程中的常数。
- linear:它是一个数字,表示衰减方程中的线性值。
- quadratic:它是一个数字,表示衰减方程中的二次值。
以下示例说明了p5.js中的lightFalloff()函数:
例:
let newFont;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 15);
constantSlider = createSlider(0.1, 1, 0.1, 0.1);
constantSlider.position(20, 50);
linearSlider = createSlider(0, 0.01, 0, 0.0001);
linearSlider.position(20, 80);
quadraticSlider = createSlider(0, 0.0001, 0, 0.00001);
quadraticSlider.position(20, 110);
}
function draw() {
background('green');
text("Move the sliders to change the CONSTANT, LINEAR"
+ " and QUADRATIC values", -285, -125);
noStroke();
shininess(15);
constantValue = constantSlider.value();
linearValue = linearSlider.value();
quadraticValue = quadraticSlider.value();
lightFalloff(constantValue, linearValue, quadraticValue);
pointLight(0, 128, 255, -width / 2, -height / 2, 250);
specularMaterial(250);
sphere(100);
text("falloff = 1 / (" + constantValue + " + d * " +
linearValue + " + ( d * d ) * " +
quadraticValue + " )", -285, 125);
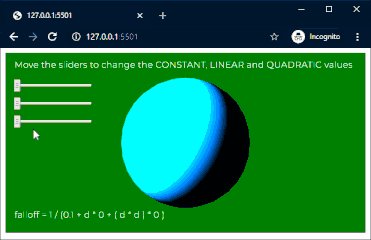
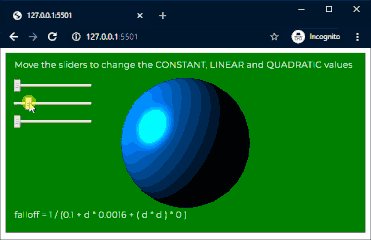
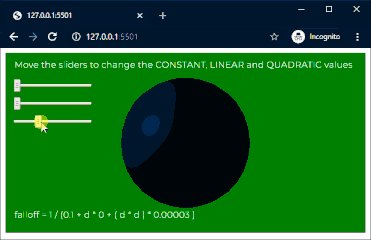
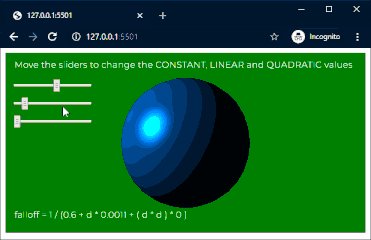
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/lightFalloff
相关用法
- p5.js nfs()用法及代码示例
- PHP min( )用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfc()用法及代码示例
- PHP pi( )用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP max( )用法及代码示例
- p5.js mag()用法及代码示例
- p5.js int()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | lightFalloff() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
