imageMode()函数用于设置图像的图像模式。图像模式通过更改解释给image()函数的参数的方式来定义图像在画布中的位置。
用法:
imageMode( mode )
参数:该函数接受定义了要使用的模式的单个参数模式。它可以具有以下值:
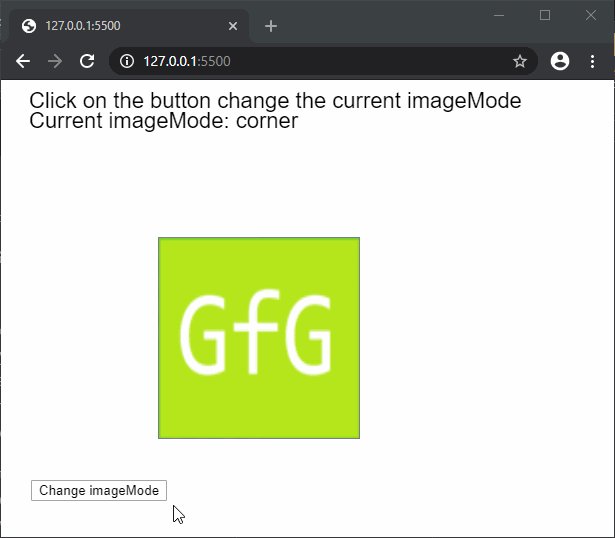
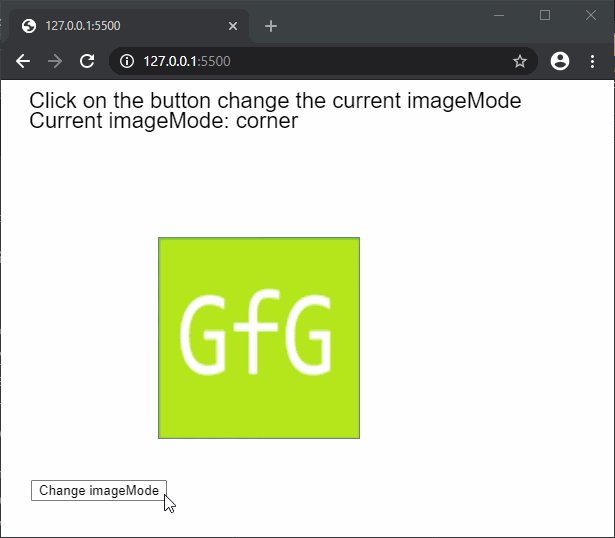
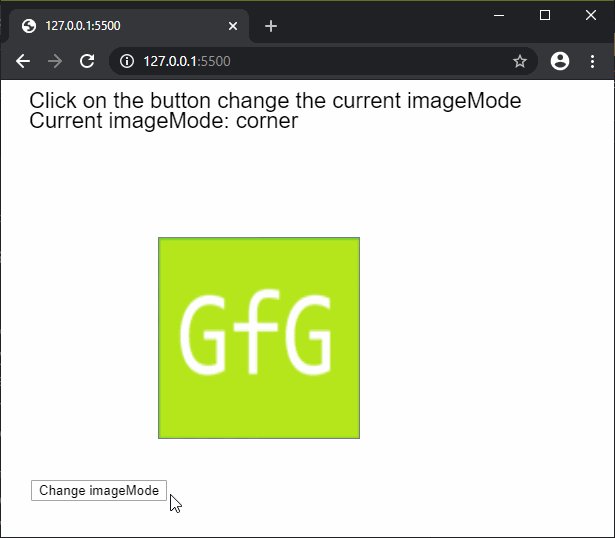
- CORNER:此模式将提供给image()的第二个和第三个参数解释为图像的左上角。
- CORNERS:此模式将赋予image()的第二个和第三个参数解释为图像的左上角,将第四个和第五个参数解释为图像的右下角。
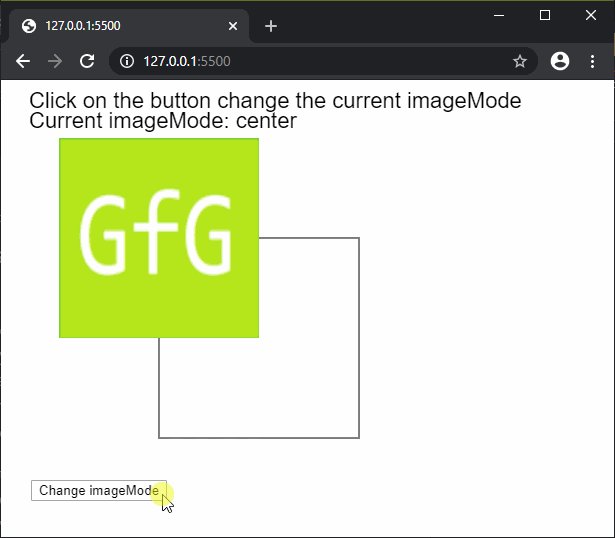
- CENTER:此模式将指定给image()的第二个和第三个参数解释为图像的中心点。另外,如果指定了第四和第五个参数,它们将用作图像的宽度和高度。
下面的示例说明了p5.js中的imageMode()函数:
例:
function preload() {
img = loadImage('sample-image.png');
}
function setup() {
imageModes = [
CORNER,
CORNERS,
CENTER
];
i = 0;
currMode = imageModes[i];
createCanvas(600, 400);
textSize(22);
// Create a button for the switching
// the imageMode
switchBtn = createButton("Change imageMode");
switchBtn.position(30, 400)
switchBtn.mousePressed(switchMode);
}
function draw() {
clear();
text("Click on the button change the current"+
" imageMode", 20, 20);
text("Current imageMode:" + currMode, 20, 40);
// Creating a rectangle to demonstrate
// the location of the image
rect(150, 150, 200, 200);
// Setting the imageMode
imageMode(currMode);
// Drawing the image
image(img, 150, 150, 200, 200);
}
function switchMode() {
// Change the current imageMode
if (i < imageModes.length - 1)
i++;
else
i = 0;
currMode = imageModes[i];
}输出:

参考: https://p5js.org/reference/#/p5/imagemode
相关用法
- d3.js d3.set.has()用法及代码示例
- p5.js log()用法及代码示例
- p5.js cos()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP next()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js red()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js int()用法及代码示例
- d3.js d3.map.has()用法及代码示例
- p5.js box()用法及代码示例
- d3.js d3.rgb()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | imageMode() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
