p5.js中的httpPost()函数用于执行HTTP POST请求。如果未指定,则p5将根据URL自动猜测返回的数据类型。
返回的数据可以加载到preload()函数中,以便可以在程序中立即对其进行访问。
用法:
httpPost( path, [datatype], [data], [callback], [errorCallback] )
OR
httpPost( path, data, [callback], [errorCallback] )
OR
httpPost( path, callback, [errorCallback] )
参数:该函数接受上述和以下所述的五个参数:
- path:它是一个字符串,表示要加载的URL或文件的路径。
- datatype:它是一个字符串,用于指定将要接收的数据类型。它可以具有“json”,“jsonp”,“xml”或“text”的值。如果未指定参数,则默认为‘text’。它是一个可选参数。
- data:它是一个对象或布尔值,用于指定随请求传递的参数数据。
- callback:当该函数成功执行时,将调用该函数。该函数的第一个参数是从API返回的数据。它是一个可选参数。
- errorCallback:如果执行该函数时有任何错误,则调用该函数。此函数的第一个参数是错误响应。它是一个可选参数。
返回值:它返回一个承诺,当操作成功完成时,可以用数据来解决该承诺,或者在发生错误时将其拒绝。
以下示例说明了p5.js中的httpPost()函数:
范例1:
function setup() {
createCanvas(550, 200);
textSize(18);
text("Click on the button below"+
" to send a POST request.", 20, 40);
postBtn = createButton("Post Request");
postBtn.position(30, 60);
postBtn.mouseClicked(postRequest);
}
function postRequest() {
// Do a POST request to the test API
let api_url = 'https://reqres.in/api/users';
// Example POST data
let postData = { id:1, name:"Sam",
email:"sam@samcorp.com" };
httpPost(api_url, 'json', postData, function (response) {
text("Data returned from API", 20, 100);
text("The ID in the data is:"
+ response.id, 20, 140);
text("The Name in the data is:"
+ response.name, 20, 160);
text("The Email in the data is:"
+ response.email, 20, 180);
});
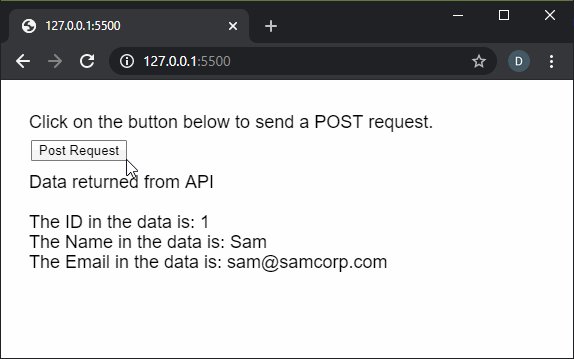
}输出:

范例2:
function setup() {
createCanvas(550, 200);
textSize(18);
// Do a POST request to the test API
let api_url =
'https://reqres.in/api/users';
let postData = { id:1, name:"James",
email:"james@james.j.com" };
httpPost(api_url, 'json', postData,
onSuccessfulFetch, onErrorFetch);
}
function onSuccessfulFetch(response) {
text("Data returned from API", 20, 60);
text("The ID in the data is:"
+ response.id, 20, 100);
text("The Name in the data is:"
+ response.name, 20, 120);
text("The Email in the data is:"
+ response.email, 20, 140);
}
function onErrorFetch() {
text("There was an error doing"+
" the request.", 20, 60);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/httpPost
相关用法
- PHP key()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP max( )用法及代码示例
- p5.js mag()用法及代码示例
- PHP min( )用法及代码示例
- CSS url()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | httpPost() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
