getItem()函数用于从浏览器的本地存储中检索使用storeItem()函数以给定键名存储的值。如果未找到 key ,则返回null值。
本地存储在浏览会话之间保持不变,并且即使重新加载页面后也可以存储值,除非将其清除。
用法:
getItem(key)
参数:该函数接受如上所述和以下描述的单个参数:
- key:这是一个字符串,表示必须为其检索值的 key 。
返回值:它返回存储项的值,该值可以是String,Number,Boolean,Object,p5.Color或p5.Vector。
下面的示例说明了p5.js中的getItem()函数:
例:
function setup() {
createCanvas(500, 300);
textSize(20);
text("Use the button to set and retrieve random values", 20, 20);
getBtn = createButton('Get items from storage');
getBtn.position(20, 150);
getBtn.mouseClicked(retrieveStorage)
setBtn = createButton('Set items to storage');
setBtn.position(20, 180);
setBtn.mouseClicked(setStorage)
}
function retrieveStorage() {
clear();
text("Use the button to set and retrieve random values", 20, 20);
// retrieve values from local storage
num = getItem('savedNumber');
string = getItem('savedString');
bool = getItem('savedBoolean');
// display the values
text("The retrieved items are:", 20, 40);
text("Number:" + num, 20, 60);
text("String:" + string, 20, 80);
text("Boolean:" + bool, 20, 100);
}
function setStorage() {
// generate random values
randomNum = floor(random(100));
randomStr = "Random String " + randomNum;
randomBool = randomNum > 50 ? true :false;
// store values to local storage
storeItem('savedNumber', randomNum);
storeItem('savedString', randomStr);
storeItem('savedBoolean', randomBool);
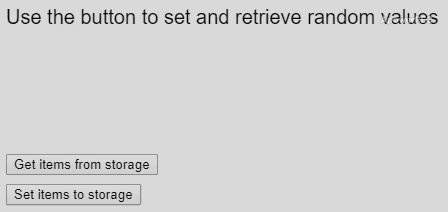
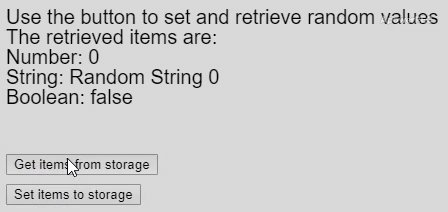
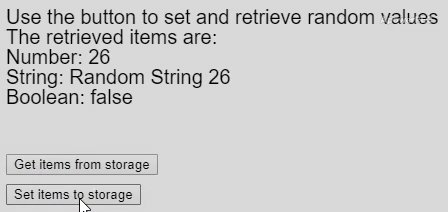
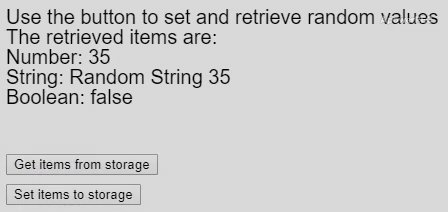
}输出:

参考: https://p5js.org/reference/#/p5/getItem
相关用法
- HTML DOM Storage getItem()用法及代码示例
- p5.js cos()用法及代码示例
- d3.js d3.map.has()用法及代码示例
- p5.js red()用法及代码示例
- p5.js log()用法及代码示例
- PHP each()用法及代码示例
- PHP min( )用法及代码示例
- p5.js sin()用法及代码示例
- p5.js tan()用法及代码示例
- p5.js max()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- p5.js second()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | getItem() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
