getItem()函數用於從瀏覽器的本地存儲中檢索使用storeItem()函數以給定鍵名存儲的值。如果未找到 key ,則返回null值。
本地存儲在瀏覽會話之間保持不變,並且即使重新加載頁麵後也可以存儲值,除非將其清除。
用法:
getItem(key)
參數:該函數接受如上所述和以下描述的單個參數:
- key:這是一個字符串,表示必須為其檢索值的 key 。
返回值:它返回存儲項的值,該值可以是String,Number,Boolean,Object,p5.Color或p5.Vector。
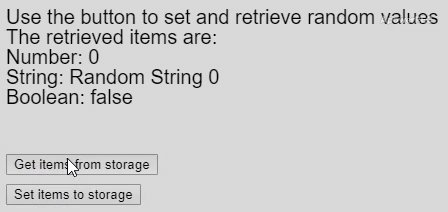
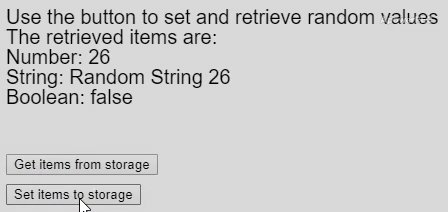
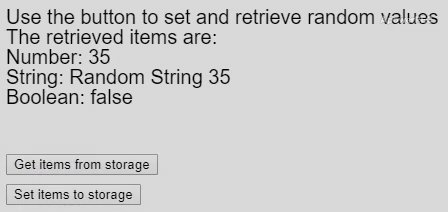
下麵的示例說明了p5.js中的getItem()函數:
例:
function setup() {
createCanvas(500, 300);
textSize(20);
text("Use the button to set and retrieve random values", 20, 20);
getBtn = createButton('Get items from storage');
getBtn.position(20, 150);
getBtn.mouseClicked(retrieveStorage)
setBtn = createButton('Set items to storage');
setBtn.position(20, 180);
setBtn.mouseClicked(setStorage)
}
function retrieveStorage() {
clear();
text("Use the button to set and retrieve random values", 20, 20);
// retrieve values from local storage
num = getItem('savedNumber');
string = getItem('savedString');
bool = getItem('savedBoolean');
// display the values
text("The retrieved items are:", 20, 40);
text("Number:" + num, 20, 60);
text("String:" + string, 20, 80);
text("Boolean:" + bool, 20, 100);
}
function setStorage() {
// generate random values
randomNum = floor(random(100));
randomStr = "Random String " + randomNum;
randomBool = randomNum > 50 ? true :false;
// store values to local storage
storeItem('savedNumber', randomNum);
storeItem('savedString', randomStr);
storeItem('savedBoolean', randomBool);
}輸出:

參考: https://p5js.org/reference/#/p5/getItem
相關用法
- HTML DOM Storage getItem()用法及代碼示例
- p5.js cos()用法及代碼示例
- d3.js d3.map.has()用法及代碼示例
- p5.js red()用法及代碼示例
- p5.js log()用法及代碼示例
- PHP each()用法及代碼示例
- PHP min( )用法及代碼示例
- p5.js sin()用法及代碼示例
- p5.js tan()用法及代碼示例
- p5.js max()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- p5.js second()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | getItem() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
