p5.js中的erase()函数用于减去使用该函数后将要绘制的所有图形。减去的绘图区域将显示画布下方的网页。可以通过使用noErase()函数来取消此函数的效果。
它不影响由image()和background()函数完成的图形。
用法:
erase( [strengthFill], [strengthStroke] )
参数:该函数接受上面提到的和下面描述的两个参数。
- strengthFill:它是介于0到255之间的数字,表示擦除形状填充的强度。它是一个可选值。默认值为255,表示形状填充的全部强度。
- strengthStroke:它是一个介于0到255之间的数字,表示擦除形状的笔触强度。它是一个可选值。默认值为255,表示形状笔触的全部强度。
以下示例说明了p5.js中的erase()函数:
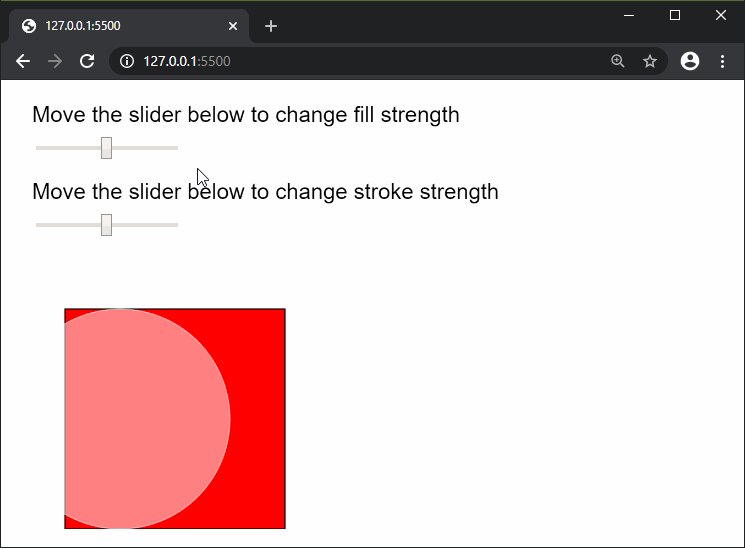
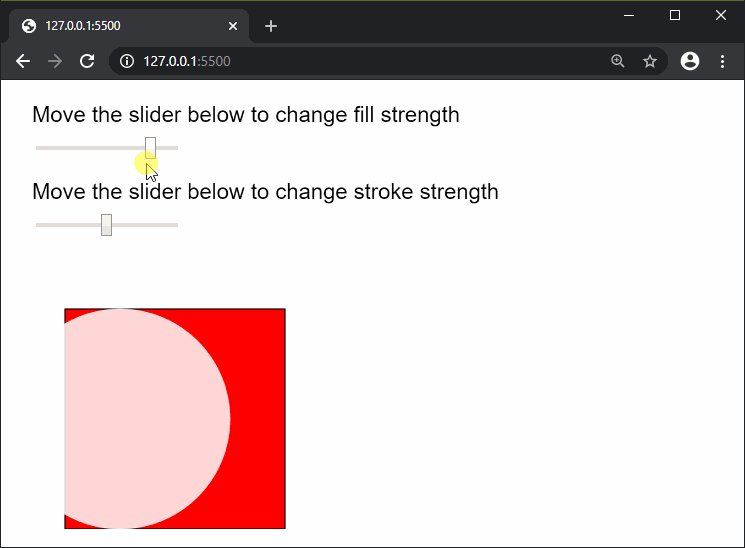
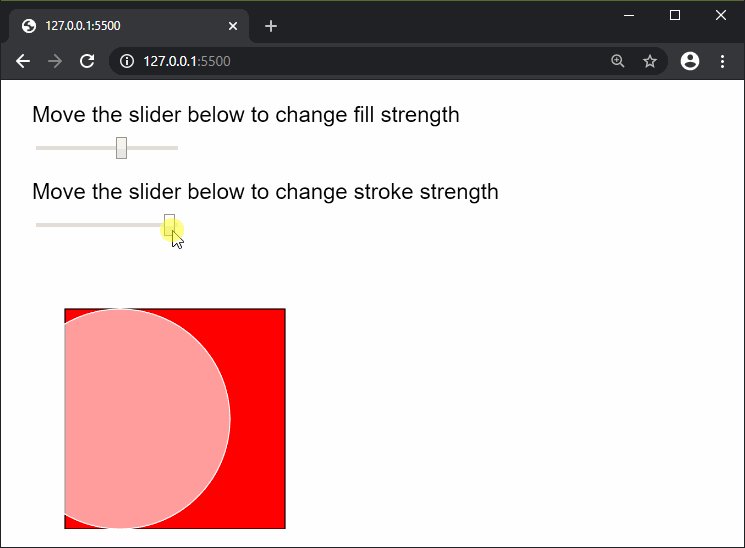
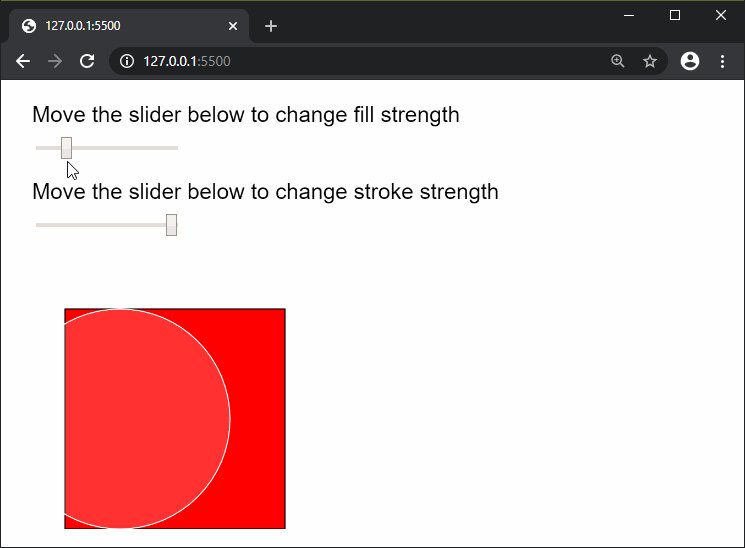
范例1:
function setup() {
createCanvas(600, 400);
textSize(20);
fill('black');
text("Move the slider below to change fill strength", 20, 30);
fillStrengthSlider = createSlider(0, 255, 128, 1);
fillStrengthSlider.position(30, 50);
text("Move the slider below to change stroke strength", 20, 100);
strokeStrengthSlider = createSlider(0, 255, 128, 1);
strokeStrengthSlider.position(30, 120);
}
function draw() {
fill('red');
rect(50, 200, 200, 200);
erase(fillStrengthSlider.value(), strokeStrengthSlider.value());
circle(100, 300, 200);
noErase();
}输出:

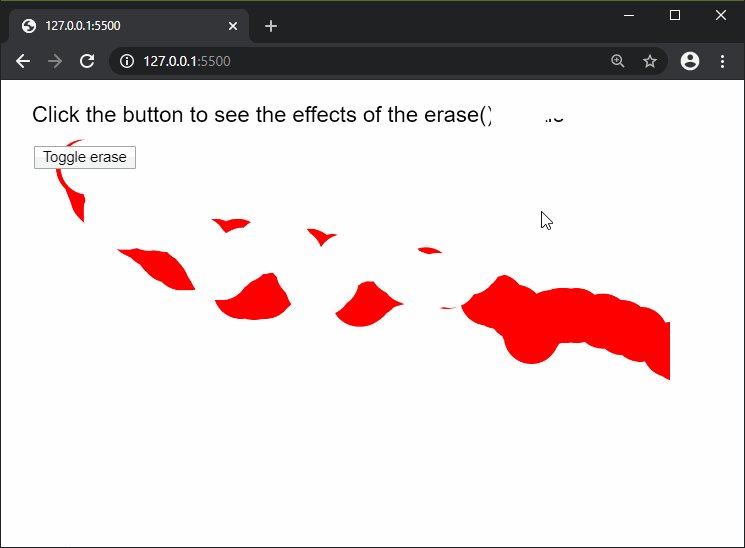
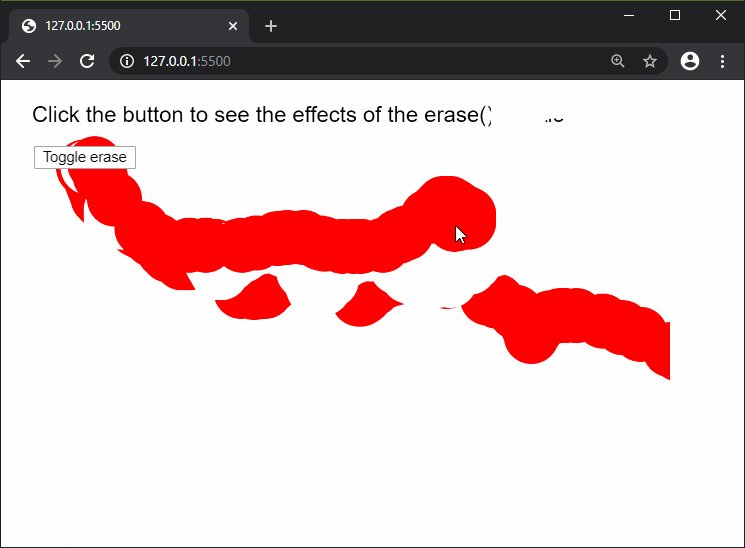
范例2:
let eraseEnable = false;
function setup() {
createCanvas(600, 400);
textSize(20);
fill('black');
text("Click the button to see the effects of"
+ " the erase() function", 20, 30);
toggleBtn = createButton("Toggle erase");
toggleBtn.position(30, 60);
toggleBtn.mouseClicked(toggleErase);
}
function toggleErase() {
if (eraseEnable) {
noErase();
eraseEnable = false;
}
else {
erase();
eraseEnable = true;
}
}
function mouseMoved() {
fill('red');
noStroke();
circle(mouseX, mouseY, 50);
}输出:

环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/erase
相关用法
- p5.js log()用法及代码示例
- PHP exp()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js hue()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js cos()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP ord()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | erase() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
