在beginShape()函数之后使用p5.js中的endShape()函数来完成形状的绘制。调用此函数时,将在前一个beginShape()函数之后定义的所有图像数据写入图像缓冲区以用作形状。
可以定义一个可选的模式参数以使用“CLOSE”模式。此模式有助于在结束形状之前将其关闭。
用法:
endShape( [mode] )
参数:该函数接受上面提到并在下面描述的一个参数:
- mode:它是一个常数,可用于更改函数模式。它可以具有一个值CLOSE。这用于关闭形状,即将形状的起点连接到终点。它是一个可选参数。
以下示例说明了p5.js中的endShape()函数:
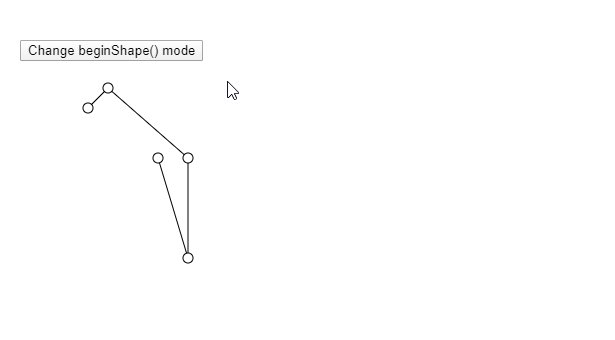
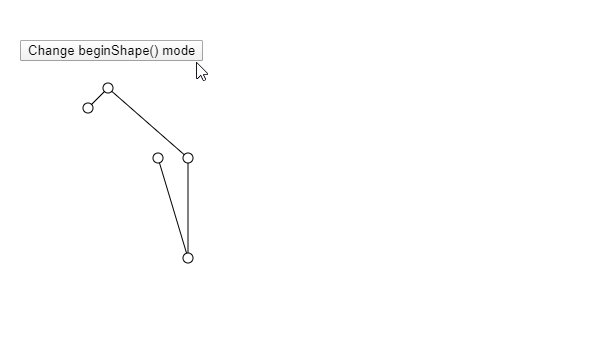
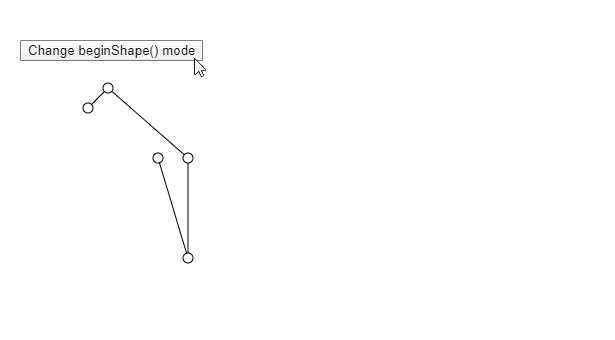
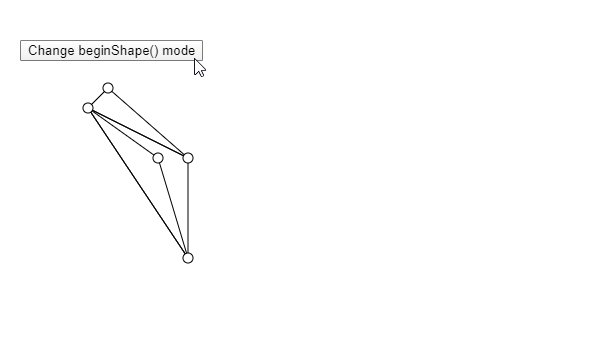
范例1:
let currMode;
function setup() {
createCanvas(600, 300);
textSize(18);
let shapeModes = [
LINES,
TRIANGLES,
TRIANGLE_FAN,
TRIANGLE_STRIP,
QUADS
];
let index = 0;
currMode = shapeModes[index];
let closeBtn = createButton("Change beginShape() mode");
closeBtn.position(20, 40);
closeBtn.mouseClicked(() => {
if (index < shapeModes.length) index++;
else index = 0;
currMode = shapeModes[index];
});
}
function draw() {
clear();
// Starting the shape using beginShape()
beginShape(currMode);
vertex(80, 100);
vertex(100, 80);
vertex(180, 150);
vertex(180, 250);
vertex(150, 150);
// Ending the shape using endShape()
endShape();
// Points
circle(80, 100, 10);
circle(100, 80, 10);
circle(180, 150, 10);
circle(180, 250, 10);
circle(150, 150, 10);
}输出:

范例2:
let isUsingClose = false;
function setup() {
createCanvas(400, 300);
textSize(18);
let closeBtn = createButton("Toggle CLOSE parameter");
closeBtn.position(20, 40);
closeBtn.mouseClicked(() => (isUsingClose = !isUsingClose));
}
function draw() {
clear();
text("Press the button to toggle the CLOSE mode", 10, 20);
beginShape();
vertex(20, 100);
vertex(40, 150);
vertex(180, 200);
vertex(180, 100);
vertex(150, 150);
// Use the CLOSE mode if it is enabled
if (isUsingClose) endShape(CLOSE);
else endShape();
// Show the vertices
circle(20, 100, 10);
circle(40, 150, 10);
circle(180, 200, 10);
circle(180, 100, 10);
circle(150, 150, 10);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/endShape
相关用法
- PHP Ds\Set add()用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js hex()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP pow( )用法及代码示例
- PHP ord()用法及代码示例
- p5.js mag()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- p5.js nf()用法及代码示例
- PHP pi( )用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | endShape() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
