p5.js中的degrees()函数用于将给定的弧度测量值转换为相应的度数(以度为单位)。
用法:
degrees( radian )
参数:此函数接受要转换为度数的单个参数弧度。
返回值:它将转换后的角度转换为度。
以下程序说明了p5.js中的degrees()函数:
示例1:本示例使用degrees()函数将给定的弧度测量值转换为相应的度数(以度为单位)。
function setup() {
// Creating Canvas size
createCanvas(450, 140);
}
function draw() {
// Set the background color
background(220);
// Initializing some angles in radians
let Rad1 = PI;
let Rad2 = PI / 2;
let Rad3 = PI / 4;
let Rad4 = 67;
// Calling to degrees() function
let A = degrees(Rad1);
let B = degrees(Rad2);
let C = degrees(Rad3);
let D = degrees(Rad4);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting converted angles into degree
text("Converted angle in degree is: " + A, 50, 30);
text("Converted angle in degree is: " + B, 50, 60);
text("Converted angle in degree is: " + C, 50, 90);
text("Converted angle in degree is: " + D, 50, 110);
} 输出:

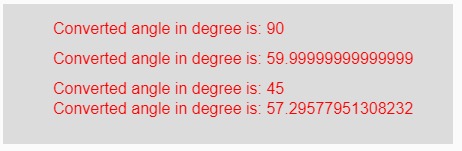
示例2:本示例使用degrees()函数将给定的弧度测量值转换为相应的度数(以度为单位)。
function setup() {
// Creating Canvas size
createCanvas(450, 140);
}
function draw() {
// Set the background color
background(220);
// Calling to degrees() function with different
// radians value as parameter
let A = degrees(PI/2);
let B = degrees(PI/3);
let C = degrees(PI/4);
let D = degrees(PI/PI);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting converted angles into degree
text("Converted angle in degree is: " + A, 50, 30);
text("Converted angle in degree is: " + B, 50, 60);
text("Converted angle in degree is: " + C, 50, 90);
text("Converted angle in degree is: " + D, 50, 110);
} 输出:

参考: https://p5js.org/reference/#/p5/degrees
相关用法
- p5.js cos()用法及代码示例
- p5.js box()用法及代码示例
- d3.js d3.set.add()用法及代码示例
- PHP end()用法及代码示例
- p5.js sin()用法及代码示例
- p5.js tan()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js max()用法及代码示例
- PHP abs()用法及代码示例
- d3.js d3.map.set()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 p5.js | degrees() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
