p5.js中的degrees()函數用於將給定的弧度測量值轉換為相應的度數(以度為單位)。
用法:
degrees( radian )
參數:此函數接受要轉換為度數的單個參數弧度。
返回值:它將轉換後的角度轉換為度。
以下程序說明了p5.js中的degrees()函數:
示例1:本示例使用degrees()函數將給定的弧度測量值轉換為相應的度數(以度為單位)。
function setup() {
// Creating Canvas size
createCanvas(450, 140);
}
function draw() {
// Set the background color
background(220);
// Initializing some angles in radians
let Rad1 = PI;
let Rad2 = PI / 2;
let Rad3 = PI / 4;
let Rad4 = 67;
// Calling to degrees() function
let A = degrees(Rad1);
let B = degrees(Rad2);
let C = degrees(Rad3);
let D = degrees(Rad4);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting converted angles into degree
text("Converted angle in degree is: " + A, 50, 30);
text("Converted angle in degree is: " + B, 50, 60);
text("Converted angle in degree is: " + C, 50, 90);
text("Converted angle in degree is: " + D, 50, 110);
} 輸出:

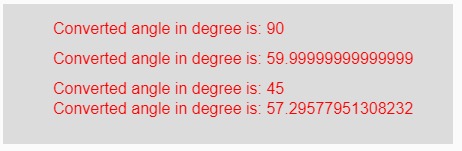
示例2:本示例使用degrees()函數將給定的弧度測量值轉換為相應的度數(以度為單位)。
function setup() {
// Creating Canvas size
createCanvas(450, 140);
}
function draw() {
// Set the background color
background(220);
// Calling to degrees() function with different
// radians value as parameter
let A = degrees(PI/2);
let B = degrees(PI/3);
let C = degrees(PI/4);
let D = degrees(PI/PI);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting converted angles into degree
text("Converted angle in degree is: " + A, 50, 30);
text("Converted angle in degree is: " + B, 50, 60);
text("Converted angle in degree is: " + C, 50, 90);
text("Converted angle in degree is: " + D, 50, 110);
} 輸出:

參考: https://p5js.org/reference/#/p5/degrees
相關用法
- p5.js cos()用法及代碼示例
- p5.js box()用法及代碼示例
- d3.js d3.set.add()用法及代碼示例
- PHP end()用法及代碼示例
- p5.js sin()用法及代碼示例
- p5.js tan()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- p5.js max()用法及代碼示例
- PHP abs()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 p5.js | degrees() function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
