p5.js中的curveVertex()函数用于指定用于绘制曲线的顶点坐标。它期望2D曲线有2个参数,3D曲线有3个参数。 2D和3D模式均可用于WebGL模式中的绘制。此函数只能在beginShape()和endShape()之间使用。
第一个和最后一个顶点用于引导曲线的起点和终点。在给定的第二点和第三点之间绘制曲线至少需要四个点。其他顶点将用于在它们之间绘制曲线。
用法:
curveVertex( x, y )
OR
curveVertex( x, y, [z] )
参数:此函数接受上述和以下所述的三个参数:
- x:它是一个数字,用于指定顶点的x坐标。
- y:它是一个数字,用于指定顶点的y坐标。
- z:它是一个数字,用于指定顶点的z坐标。它是一个可选参数。
以下示例说明了p5.js中的curveVertex()函数:
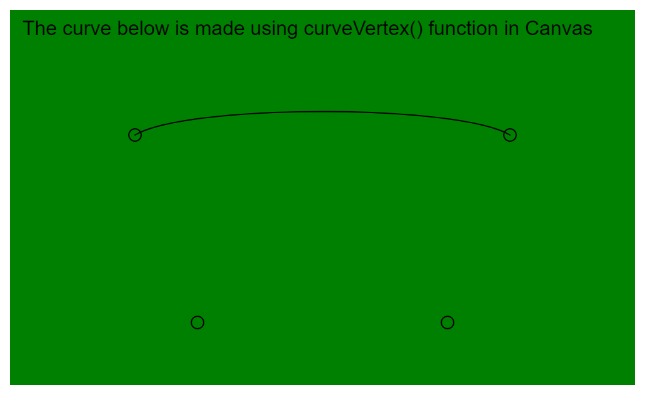
范例1:
function setup() {
createCanvas(500, 300);
textSize(16);
}
function draw() {
background("green");
fill("black");
text("The curve below is made using curveVertex() function in Canvas", 10, 20);
// Define the vertex points
let p1 = { x:150, y:250 };
let p2 = { x:100, y:100 };
let p3 = { x:400, y:100 };
let p4 = { x:350, y:250 };
noFill();
// Start the curve
beginShape();
// Specify other points in curveVertex()
curveVertex(p1.x, p1.y);
curveVertex(p2.x, p2.y);
curveVertex(p3.x, p3.y);
curveVertex(p4.x, p4.y);
endShape();
// Draw circles for demonstration
circle(p1.x, p1.y, 10);
circle(p2.x, p2.y, 10);
circle(p3.x, p3.y, 10);
circle(p4.x, p4.y, 10);
}输出:

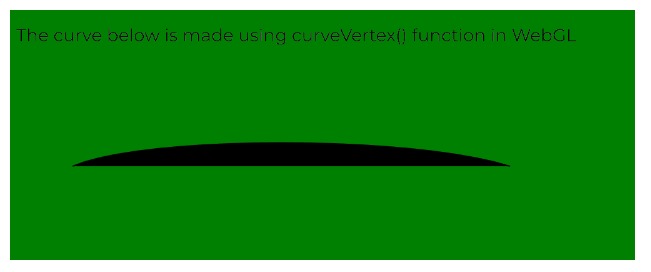
范例2:
let newFont;
function preload() {
newFont = loadFont("fonts/Montserrat.otf");
}
function setup() {
createCanvas(500, 200, WEBGL);
textFont(newFont, 14);
}
function draw() {
background("green");
fill("black");
text("The curve below is made using curveVertex() function in WebGL", -245, -75);
// Define the vertex points
let p1 = { x:-200, y:175, z:0 };
let p2 = { x:-200, y:25, z:0 };
let p3 = { x:150, y:25, z:0 };
let p4 = { x:275, y:175, z:0 };
noFill();
// Start the curve
beginShape();
// Specify the points of the vertex
curveVertex(p1.x, p1.y, p1.z);
curveVertex(p2.x, p2.y, p2.z);
curveVertex(p3.x, p3.y, p3.z);
curveVertex(p4.x, p4.y, p4.z);
endShape();
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/curveVertex
相关用法
- PHP Ds\Set first()用法及代码示例
- PHP exp()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- p5.js arc()用法及代码示例
- p5.js hex()用法及代码示例
- PHP pow( )用法及代码示例
- p5.js mag()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- p5.js value()用法及代码示例
- p5.js pan()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP each()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | curveVertex() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
