p5.js中的constrain()函数用于将数字限制在给定的最小和最大限制之间。
用法:
constrain( n, low, high )
参数:此函数接受上述和以下所述的三个参数:
- n:它是一个数字,表示必须约束的值。
- low:它是一个数字,表示该数字所受的最小限制。
- high:它是一个数字,表示该数字所受的最大限制。
返回值:它返回一个带有约束值的数字。
以下示例说明了p5.js中的constrain()函数:
范例1:
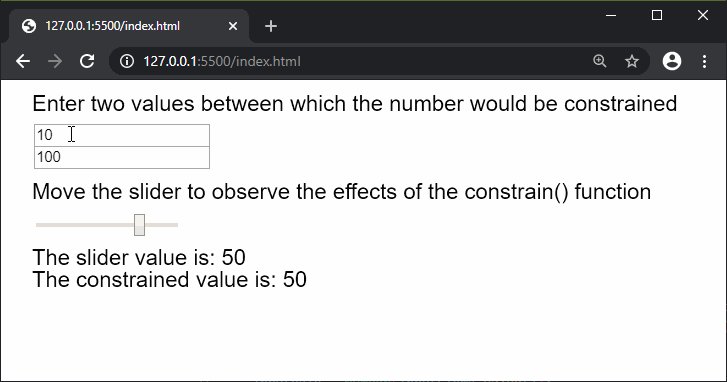
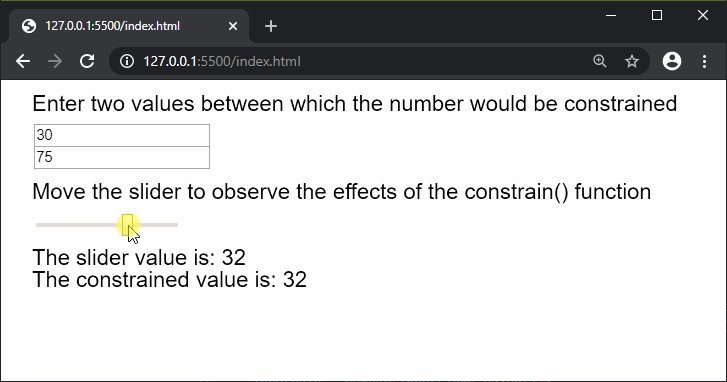
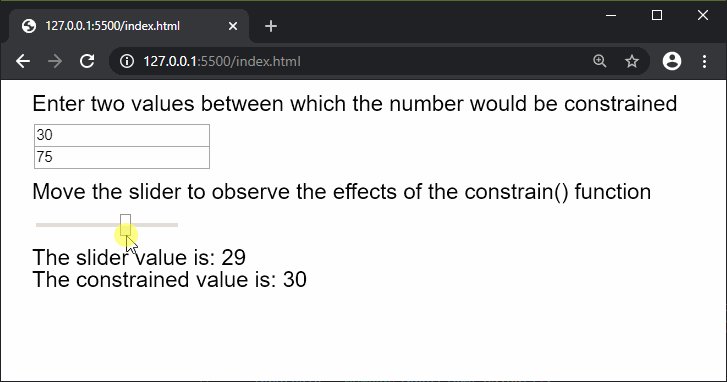
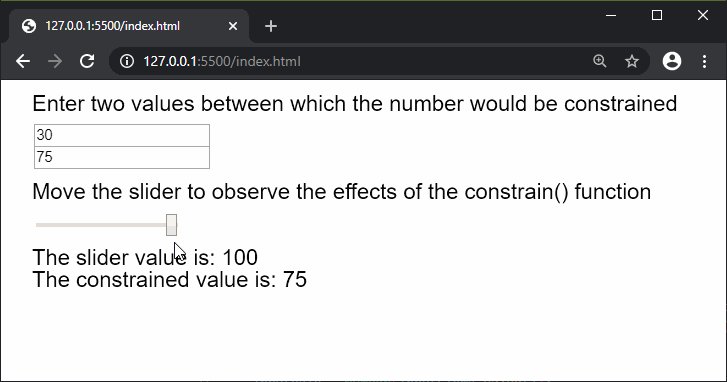
function setup() {
createCanvas(650, 200);
textSize(20);
inputElemA = createInput(10);
inputElemA.position(30, 40);
inputElemB = createInput(100);
inputElemB.position(30, 60);
sliderElem = createSlider(-100, 100, 50, 1);
sliderElem.position(30, 120);
}
function draw() {
clear();
text("Enter two values between which the "
+ "number would be constrained", 20, 20);
text("Move the slider to observe the effects"
+ " of the constrain() function", 20, 100);
// Convert the string value to a number value
inputValA = Number(inputElemA.value());
inputValB = Number(inputElemB.value());
sliderVal = sliderElem.value();
text("The slider value is:" + sliderVal, 20, 160);
// Display the constrained value
text("The constrained value is:"
+ constrain(sliderVal, inputValA,
inputValB), 20, 180);
}输出:

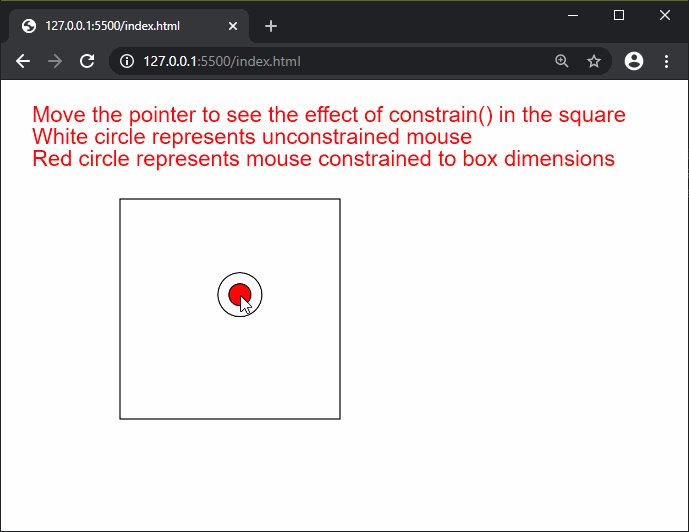
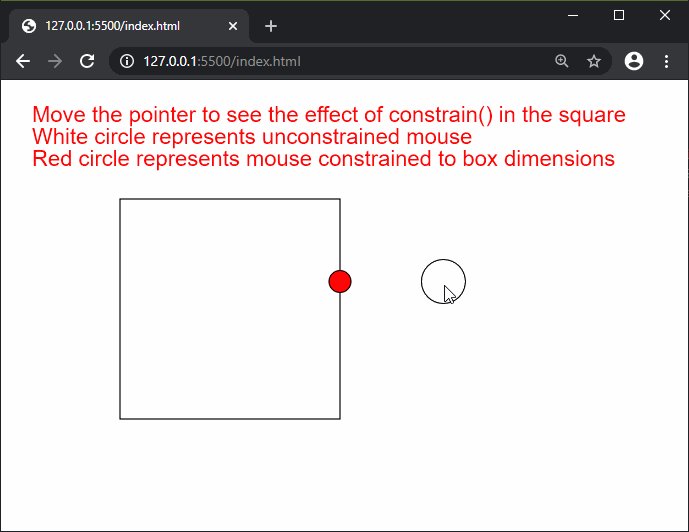
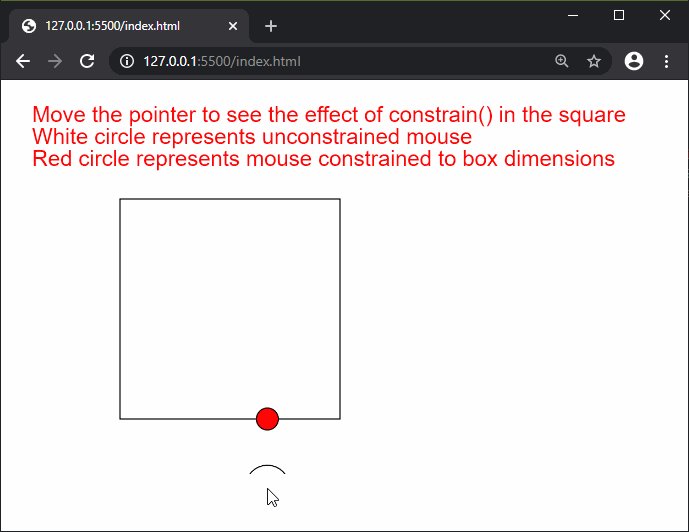
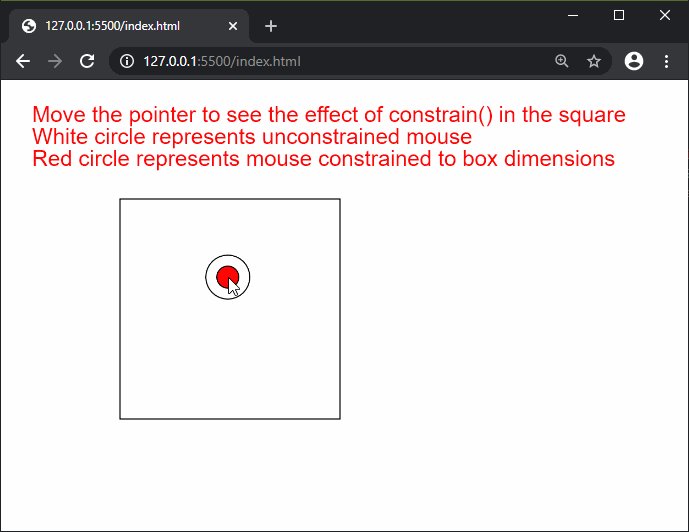
范例2:
function setup() {
createCanvas(600, 350);
textSize(20);
}
function draw() {
clear();
text("Move the pointer to see the effect "
+ "of constrain() in the square", 20, 30);
text("White circle represents unconstrained"
+ " mouse", 20, 50);
text("Red circle represents mouse constrained"
+ " to box dimensions", 20, 70);
noFill();
square(100, 100, 200);
circle(mouseX, mouseY, 40);
// Constrain the mouse x and y position
constrainedMouseX = constrain(mouseX, 100, 300);
constrainedMouseY = constrain(mouseY, 100, 300);
fill('red');
circle(constrainedMouseX, constrainedMouseY, 20);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/constrain
相关用法
- p5.js cos()用法及代码示例
- p5.js sin()用法及代码示例
- PHP each()用法及代码示例
- PHP each()用法及代码示例
- p5.js tan()用法及代码示例
- p5.js nfc()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- p5.js log()用法及代码示例
- p5.js max()用法及代码示例
- d3.js d3.min()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js second()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | constrain() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
