p5.js中的bezierPoint()函数用于评估给定点处贝塞尔曲线的坐标。它获取特定轴的贝塞尔曲线的坐标,并在点“t”处找到曲线的坐标,可以将其指定为参数。
通过一次使用该函数在曲线的x-coordinates和一次在y-coordinates上查找,然后将它们一起使用,可以找到贝塞尔曲线中点的完整位置。
用法:
bezierPoint( a, b, c, d, t )
参数:该函数接受上述和以下所述的五个参数:
- a:它是一个数字,指定曲线的第一个点。
- b:它是一个数字,指定曲线的第一个控制点。
- c:它是一个数字,指定曲线的第二个控制点。
- d:该数字指定曲线的第二点。
- t:它是介于0和1之间的数字,用作曲线坐标的开始和结束之间的位置。
返回值:它返回一个数字,该数字指定给定位置的贝塞尔曲线的值。
以下示例说明了p5.js中的bezierPoint()函数:
范例1:
function setup() {
createCanvas(600, 300);
textSize(18);
bezierPointLocationSlider = createSlider(0, 1, 0, 0.1);
bezierPointLocationSlider.position(20, 40);
}
function draw() {
background("green");
fill("black");
text("Move the slider to change the location of the displayed bezier point", 10, 20);
// Get the required location of bezier
bezierPointLocationValue = bezierPointLocationSlider.value();
let p1 = { x:50, y:250 };
let p2 = { x:140, y:150 };
let p3 = { x:400, y:150 };
let p4 = { x:500, y:250 };
noFill();
// Draw bezier using bezier()
bezier(p1.x, p1.y, p2.x, p2.y, p3.x, p3.y, p4.x, p4.y);
// Find the X and Y coordinate using the bezierPoint() function
let pointX = bezierPoint(p1.x, p2.x, p3.x, p4.x, bezierPointLocationValue);
let pointY = bezierPoint(p1.y, p2.y, p3.y, p4.y, bezierPointLocationValue);
fill("red");
// Display it on the sketch
ellipse(pointX, pointY, 10, 10);
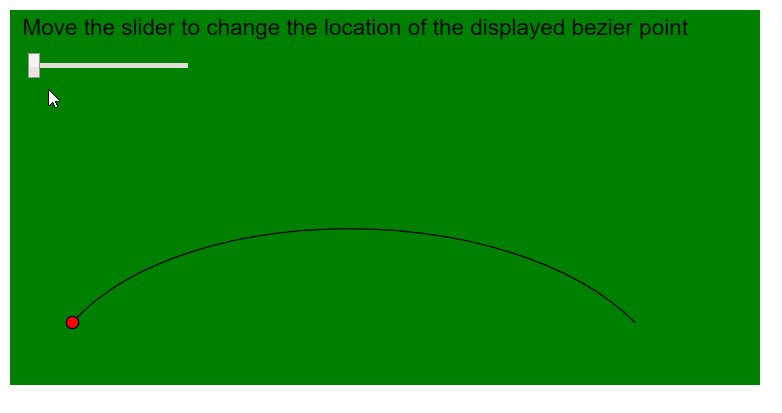
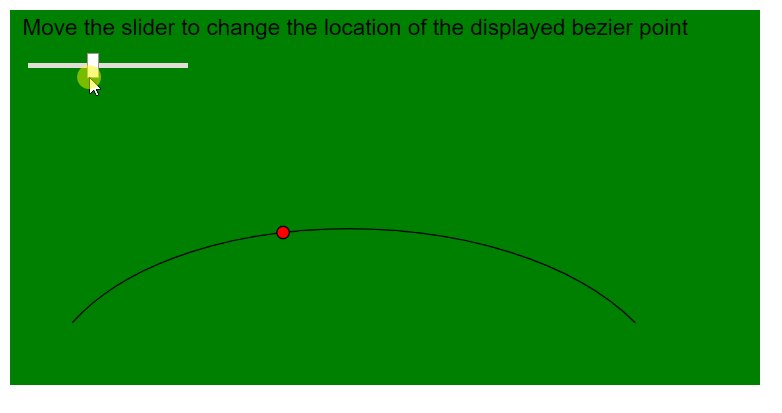
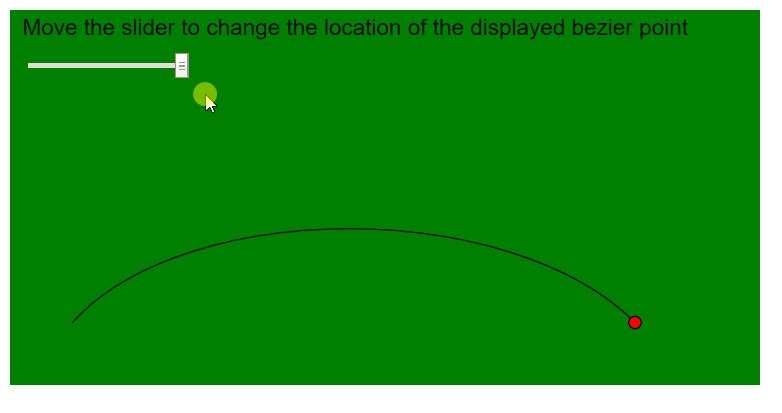
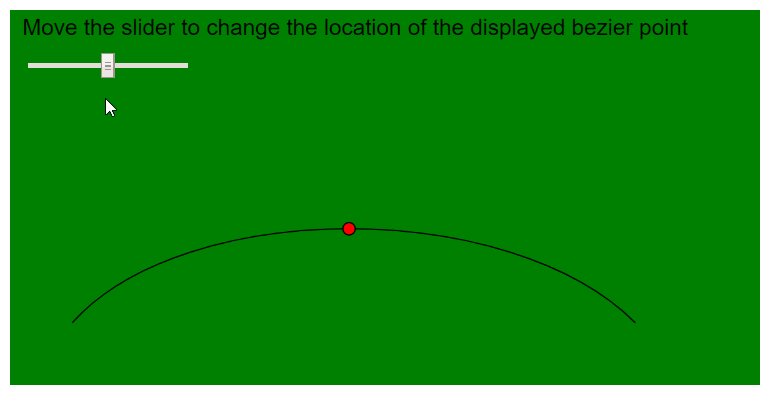
}输出:

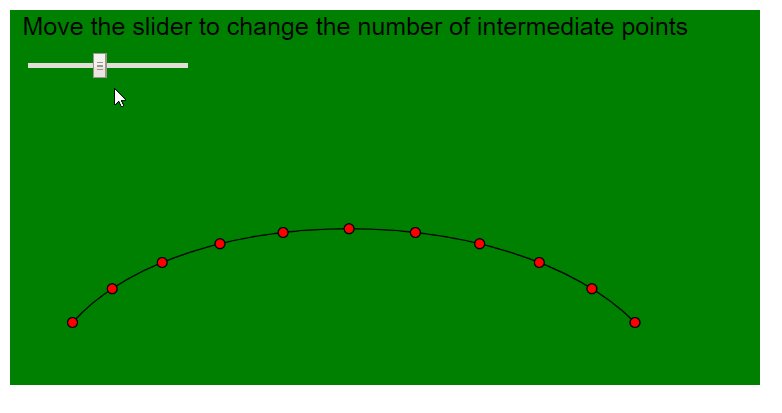
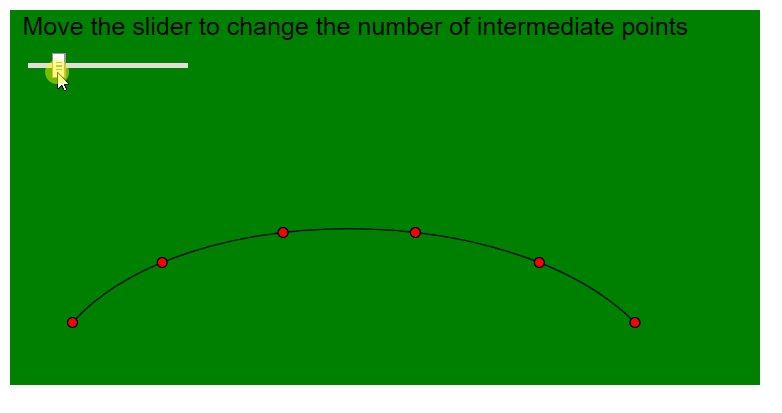
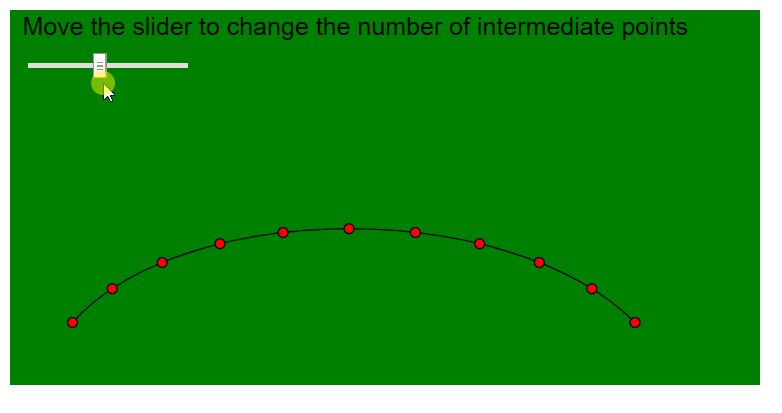
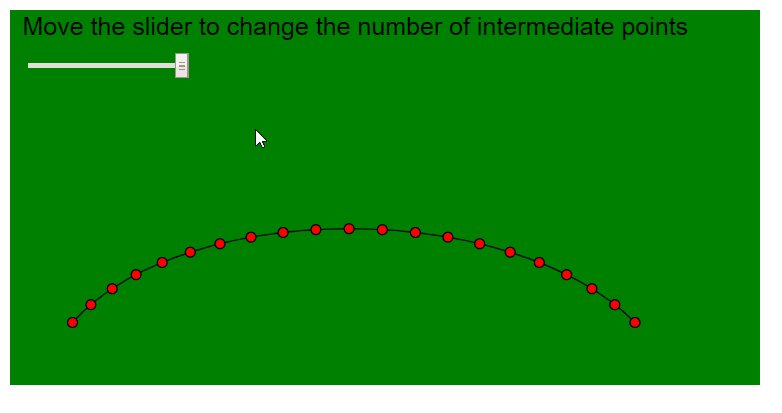
范例2:
function setup() {
createCanvas(600, 300);
textSize(20);
maxPointsSlider = createSlider(2, 20, 10, 1);
maxPointsSlider.position(20, 40);
}
function draw() {
background("green");
fill("black");
text("Move the slider to change the number of intermediate points", 10, 20);
// Get the required location of bezier
maxPoints = maxPointsSlider.value();
let p1 = { x:50, y:250 };
let p2 = { x:140, y:150 };
let p3 = { x:400, y:150 };
let p4 = { x:500, y:250 };
noFill();
// Draw bezier using bezier()
bezier(p1.x, p1.y, p2.x, p2.y, p3.x, p3.y, p4.x, p4.y);
for (let i = 0; i <= maxPoints; i++) {
let step = i / maxPoints;
// Find the X and Y coordinate using the bezierPoint() function
let pointX = bezierPoint(p1.x, p2.x, p3.x, p4.x, step);
let pointY = bezierPoint(p1.y, p2.y, p3.y, p4.y, step);
fill("red");
// Display it on the sketch
ellipse(pointX, pointY, 8, 8);
}
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/bezierPoint
相关用法
- PHP cos( )用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP sin( )用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- p5.js mag()用法及代码示例
- PHP ord()用法及代码示例
- p5.js tan()用法及代码示例
- PHP each()用法及代码示例
- p5.js int()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- PHP Ds\Set first()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | bezierPoint() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
