p5.js中的ambientMaterial()函数用于为具有给定颜色的几何图形创建环境材料。环境材料用于定义对象在任何光线下反射的颜色。如果将环境材料设置为仅反射红色,并且光仅反射蓝色,则对象将不反射任何光。
用法:
ambientMaterial( v1, [v2], [v3] )
OR
ambientMaterial( color )
参数:该函数接受上述和以下所述的四个参数:
- v1:它是一个数字,用于确定相对于当前颜色范围的灰度值或红色或色调值。
- v2:它是一个数字,用于确定相对于当前颜色范围的绿色或饱和度值。它是一个可选参数。
- v3:它是一个数字,用于确定相对于当前颜色范围的蓝色或亮度值。它是一个可选参数。
- color:它是一个p5.Color或颜色字符串,用于定义环境材料的颜色。
以下示例说明了p5.js中的ambientMaterial()函数:
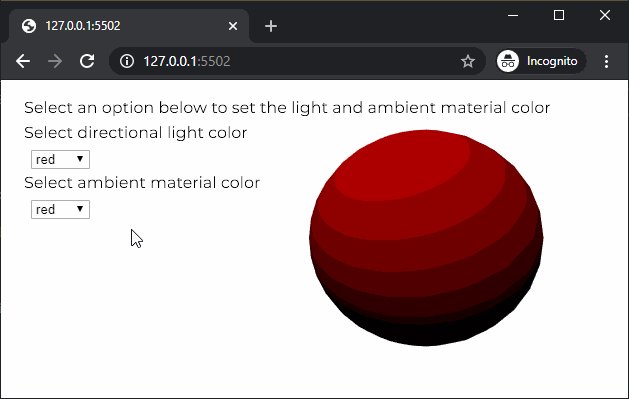
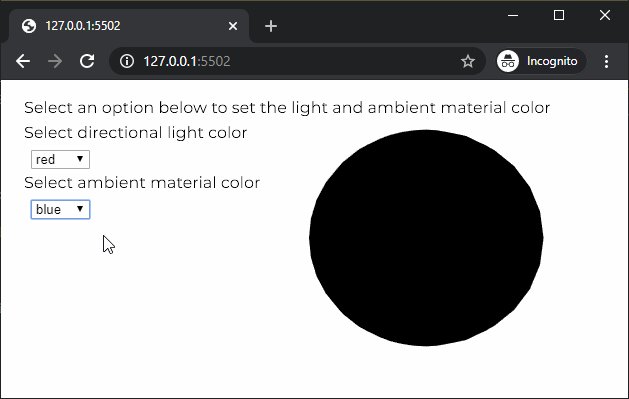
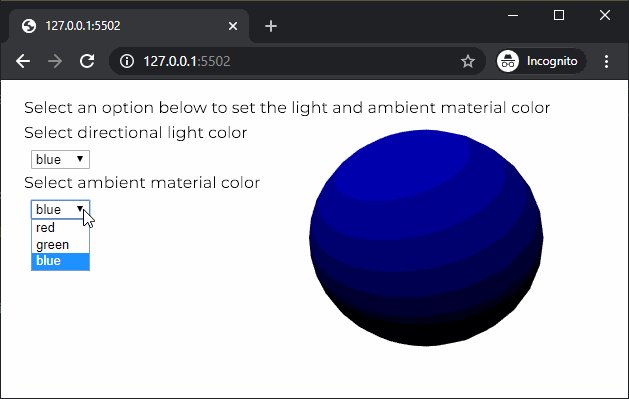
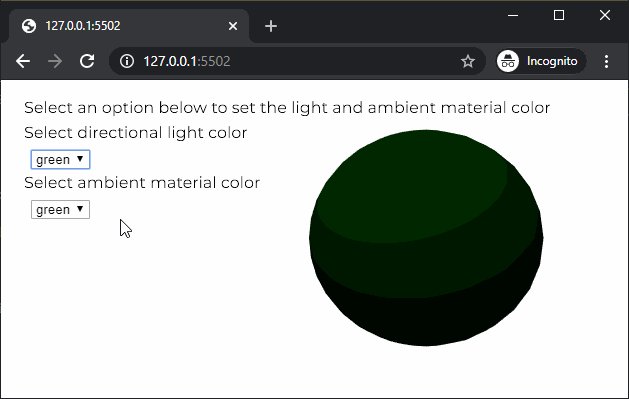
范例1:
let newFont;
let currentLightColor = "red";
let currentAmbientColor = "red";
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 16);
// Create a selector for selecting
// the ambient material color
materialColorSel = createSelect();
materialColorSel.position(30, 70);
materialColorSel.option('red');
materialColorSel.option('green');
materialColorSel.option('blue');
materialColorSel.changed(() => {
currentLightColor = materialColorSel.value();
});
// Create a selector for selecting
// the directional light color
lightColorSel = createSelect();
lightColorSel.position(30, 120);
lightColorSel.option('red');
lightColorSel.option('green');
lightColorSel.option('blue');
lightColorSel.changed(() => {
currentAmbientColor = lightColorSel.value();
});
}
function draw() {
background('white');
fill('black');
text("Select an option below to set the light "
+ "and ambient material color", -285, -125);
text("Select directional light color", -285, -100);
text("Select ambient material color", -285, -50);
shininess(10);
noStroke();
// Set the ambient material to the selected color
ambientMaterial(currentAmbientColor);
// Set the directional to the selected color
directionalLight(color(currentLightColor),
height / 2, width / 2, -250);
// Draw the sphere
translate(100, 0, 0);
sphere(100);
translate(-100, 0, 0);
}输出:

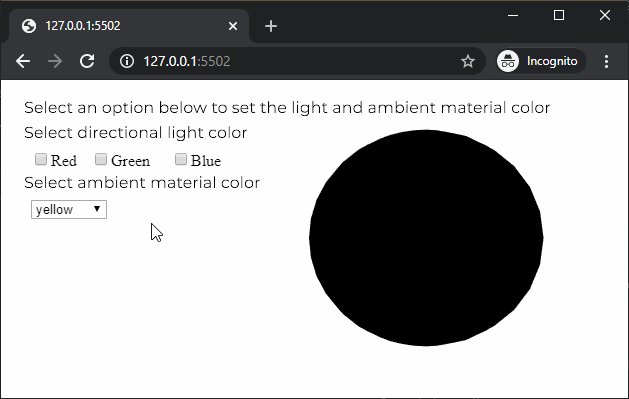
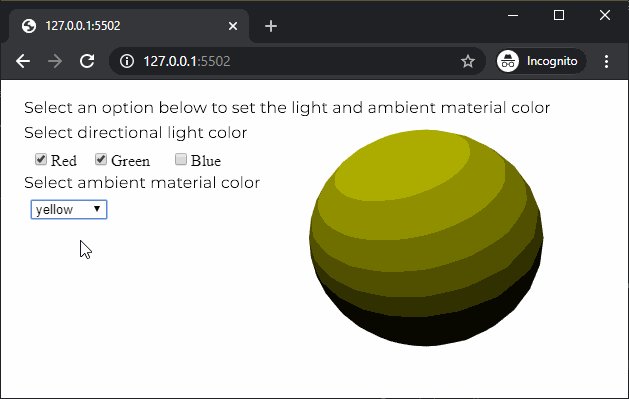
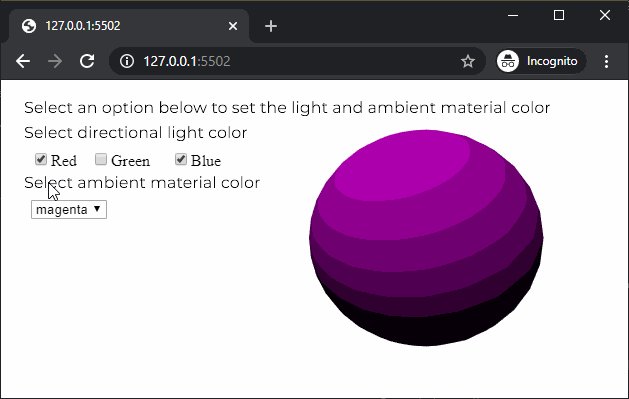
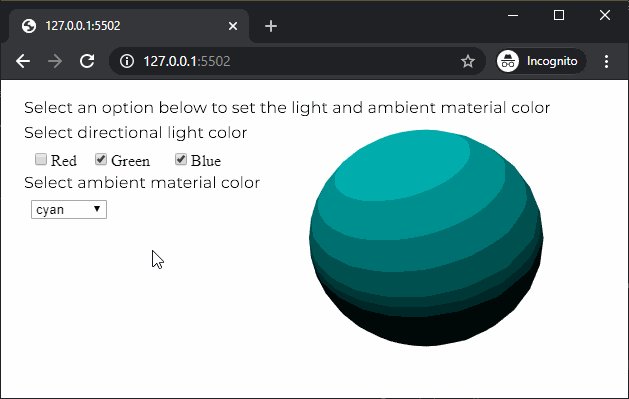
范例2:
let newFont;
let currentLightColor = "yellow";
let hasRed = false;
let hasGreen = false;
let hasBlue = false;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 16);
// Create 3 checkboxes for mixing 3 colors
redCheckbox = createCheckbox('Red', false);
redCheckbox.position(30, 70);
redCheckbox.changed(() => hasRed = !hasRed);
greenCheckbox = createCheckbox('Green', false);
greenCheckbox.position(90, 70);
greenCheckbox.changed(() => hasGreen = !hasGreen);
blueCheckbox = createCheckbox('Blue', false);
blueCheckbox.position(170, 70);
blueCheckbox.changed(() => hasBlue = !hasBlue);
// Create a selector for selecting
// the directional light color
lightColorSel = createSelect();
lightColorSel.position(30, 120);
lightColorSel.option('yellow');
lightColorSel.option('magenta');
lightColorSel.option('cyan');
lightColorSel.changed(() => {
currentLightColor = lightColorSel.value();
});
}
function draw() {
background('white');
fill('black');
text("Select an option below to set the light "
+ "and ambient material color", -285, -125);
text("Select directional light color", -285, -100);
text("Select ambient material color", -285, -50);
shininess(10);
noStroke();
// Define the color based on the checkboxes
let currentAmbientColor = color(hasRed ? 255:0,
hasGreen ? 255:0, hasBlue ? 255:0);
// Set the ambient material to the defined color
ambientMaterial(currentAmbientColor);
// Set the directional to the selected color
directionalLight(color(currentLightColor),
height / 2, width / 2, -250);
// Draw the sphere
translate(100, 0, 0);
sphere(100);
translate(-100, 0, 0);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/ambientMaterial
相关用法
- PHP pi( )用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfc()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP max( )用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP min( )用法及代码示例
- p5.js mag()用法及代码示例
- p5.js int()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | ambientMaterial() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
