较少亮度函数用于计算未经伽马校正的亮度值。 v1.7.0版本之前亮度函数被命名为luma
亮度颜色通道函数示例
下面举一个例子来演示Less文件中亮度颜色通道的使用。
创建名为 "simple.html" 的 HTML 文件,其中包含以下数据。
HTML 文件:simple.html
<!DOCTYPE html>
<html>
<head>
<title>Luminance Function Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<h2>Example of luminance color channel</h2>
<div class="myclass">
<p> background:78.53333333%;</p>
</div>
</body>
</html>现在创建一个名为 "simple.less" 的文件。它类似于 CSS 文件。唯一的区别是它以 ".less" 扩展名保存。
LESS 文件:simple.less
.myclass{
height:100px;
width:luminance(rgb(50, 250, 150));
padding:30px 0px 0px 25px;
background-color:(#b361b1);
color:yellow;
}将文件 "simple.html" 和 "simple.less" 放在 Node.js 的根文件夹中
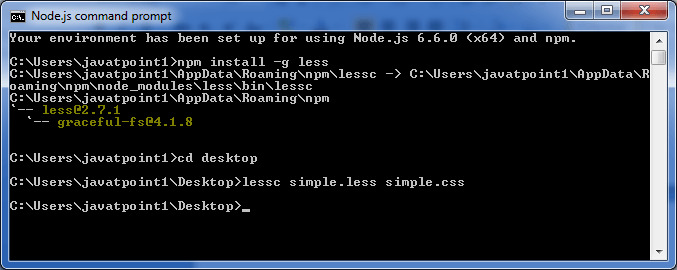
现在,执行以下代码:lessc simple.less simple.css

这将编译 "simple.less" 文件。将生成名为 "simple.css" 的 CSS 文件。
例如:

生成的 CSS "simple.css",代码如下:
.myclass {
height:100px;
width:78.53333333%;
padding:30px 0px 0px 25px;
background-color:#b361b1;
color:yellow;
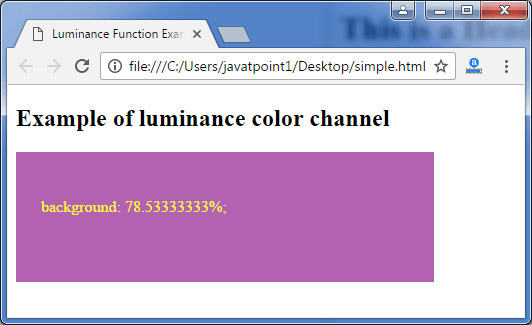
}输出:

相关用法
- Less luma()用法及代码示例
- Less lightness()用法及代码示例
- Less lighten()用法及代码示例
- Less isstring()用法及代码示例
- Less image-width()用法及代码示例
- Less alpha()用法及代码示例
- Less max()用法及代码示例
- Less ispixel()用法及代码示例
- Less saturation()用法及代码示例
- Less acos()用法及代码示例
- Less contrast()用法及代码示例
- Less isem()用法及代码示例
- Less hsvhue()用法及代码示例
- Less color()用法及代码示例
- Less isnumber()用法及代码示例
- Less percentage()用法及代码示例
- Less pi()用法及代码示例
- Less red()用法及代码示例
- Less image-height()用法及代码示例
- Less iscolor()用法及代码示例
注:本文由纯净天空筛选整理自 Less luminance()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
