jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxWindow 用于在应用程序中输入数据或查看信息。
KeyboardCloseKey 属性用于设置或返回用于在指定窗口获得焦点时关闭该窗口的键。它的可能值是每个键码,“Esc”表示退出键。
用法:
设置keyboardCloseKey属性。
$('#jqxWindow').jqxWindow({ keyboardCloseKey: 32 });
获取keyboardCloseKey 属性。
var keyboardCloseKey = $('#jqxWindow').jqxWindow('keyboardCloseKey');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.summer.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.10.2.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
例子:下面的例子说明了jqxWindow键盘关闭键jQWidgets 中的属性。在下面的示例中,keyboardCloseKey 已设置为 32,相当于空格键。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.summer.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxwindow").jqxWindow({
height: 100,
width: 300,
theme: 'energyblue',
keyboardCloseKey: 32
});
$('#jqxwindow').jqxWindow('focus');
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>jQWidgets jqxWindow keyboardCloseKey Property</h3>
Press "Space" to close the window
<div id='content'>
<div id='jqxwindow'>
<div> Header</div>
<div>
<div>GeeksforGeeks</div>
</div>
</div>
</div>
</center>
</body>
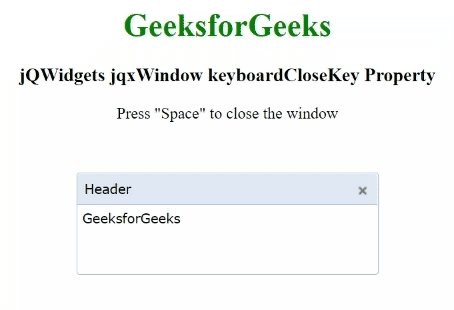
</html> 输出:

相关用法
- jQWidgets jqxWindow keyboardNavigation属性用法及代码示例
- jQWidgets jqxWindow enable()用法及代码示例
- jQWidgets jqxWindow expand()用法及代码示例
- jQWidgets jqxWindow move()用法及代码示例
- jQWidgets jqxWindow setTitle()用法及代码示例
- jQWidgets jqxWindow setContent()用法及代码示例
- jQWidgets jqxWindow open()用法及代码示例
- jQWidgets jqxWindow autoOpen属性用法及代码示例
- jQWidgets jqxWindow disable()用法及代码示例
- jQWidgets jqxWindow destroy()用法及代码示例
- jQWidgets jqxWindow resize()用法及代码示例
- jQWidgets jqxWindow zIndex属性用法及代码示例
- jQWidgets jqxWindow modalBackgroundZIndex属性用法及代码示例
- jQWidgets jqxWindow closeButtonSize属性用法及代码示例
- jQWidgets jqxWindow theme属性用法及代码示例
- jQWidgets jqxWindow bringToFront()用法及代码示例
- jQWidgets jqxWindow closeAll()用法及代码示例
- jQWidgets jqxWindow height属性用法及代码示例
- jQWidgets jqxWindow showCloseButton属性用法及代码示例
- jQWidgets jqxWindow title属性用法及代码示例
- jQWidgets jqxWindow closeAnimationDuration属性用法及代码示例
- jQWidgets jqxWindow collapse()用法及代码示例
- jQWidgets jqxWindow minHeight属性用法及代码示例
- jQWidgets jqxWindow close()用法及代码示例
- jQWidgets jqxWindow isModal属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxWindow keyboardCloseKey Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
