jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxTreeGrid 用于表示 tree-like 结构中的数据。该小部件对于显示多列分层数据、数据分页、排序和过滤、数据编辑、列大小调整、固定列、条件格式、聚合和行选择非常有用。这些小部件还可以读取和显示来自任何类型数据源(例如 XML、JSON、Array、CSV 或 TSV)的数据。
refresh() 方法用于刷新更新后的 HTML 元素的名称、位置和大小。
用法:
$("#treeGrid").jqxTreeGrid('refresh');
参数:该方法不接受任何参数。
返回值:该方法不返回任何值。
链接文件:从给定链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreegrid.js”></script>
例子:下面的例子说明了jQWidgets jqxTreeGridrefresh()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtreegrid.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeGrid refresh() Method
</h3>
<div id="jqxTreeGrid" style="margin: 25px;"></div>
<input type="button" style="margin: 20px;"
id="button_for_refresh"
value="Refresh the above jqxTreeGrid" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var A = [{
ID: 1,
Employee_Name: "Amit",
Company: "GeeksforGeeks",
Designation: "Content Writer",
expanded: true,
A1: [{
ID: 2,
Employee_Name: "Sumit",
Company: "Amazon",
Designation: "Software Engineer",
}, {
ID: 3,
Employee_Name: "Vivek",
Company: "Apple",
Designation: "Product Manager",
expanded: true,
A1: [{
ID: 4,
Employee_Name: "Soni",
Company: "Flipkart",
Designation: "HR",
},],
},],
},];
var Data_Source = {
dataFields: [
{
name: "ID",
},
{
name: "Employee_Name",
},
{
name: "Company",
},
{
name: "Designation",
},
{
name: "A1",
type: "array",
},
{
name: "expanded",
},
],
hierarchy: {
root: "A1",
},
id: "ID",
localData: A,
};
var Data = new $.jqx.dataAdapter(Data_Source);
$("#jqxTreeGrid").jqxTreeGrid({
source: Data,
editable: true,
ready: function () {
$("#jqxTreeGrid").jqxTreeGrid("expandRow", "1");
$("#jqxTreeGrid").jqxTreeGrid("expandRow", "3");
},
columns: [
{
text: "Employee_Name",
align: "center",
dataField: "Employee_Name",
width: 140,
},
{
text: "Company",
align: "center",
dataField: "Company",
width: 150,
},
{
text: "Designation",
align: "center",
dataField: "Designation",
width: 150,
},
],
});
$("#button_for_refresh").jqxButton({
width: 250,
height: 35,
});
$("#button_for_refresh").click(function () {
$("#jqxTreeGrid").jqxTreeGrid("refresh");
});
});
</script>
</center>
</body>
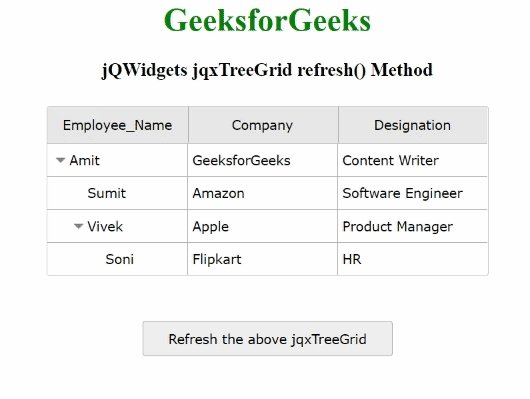
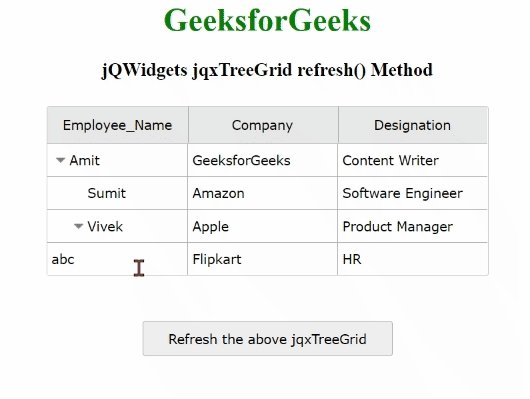
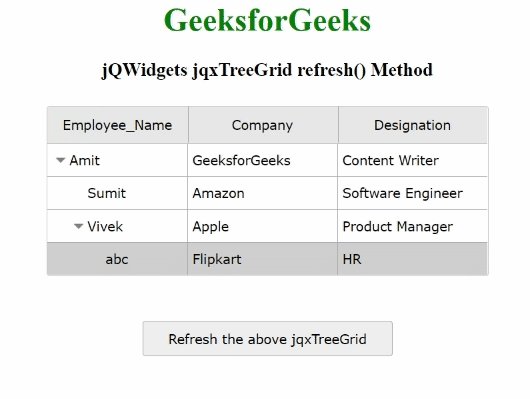
</html> 输出:

相关用法
- jQWidgets jqxTreeGrid renderstatusbar属性用法及代码示例
- jQWidgets jqxTreeGrid renderToolbar属性用法及代码示例
- jQWidgets jqxTreeGrid ready属性用法及代码示例
- jQWidgets jqxTreeGrid rendering属性用法及代码示例
- jQWidgets jqxTreeGrid rendered属性用法及代码示例
- jQWidgets jqxTreeGrid render()用法及代码示例
- jQWidgets jqxTreeGrid removeFilter()用法及代码示例
- jQWidgets jqxTreeGrid rowDetailsRenderer属性用法及代码示例
- jQWidgets jqxTreeGrid rowDetails属性用法及代码示例
- jQWidgets jqxTreeGrid rtl属性用法及代码示例
- jQWidgets jqxTreeGrid aggregatesHeight属性用法及代码示例
- jQWidgets jqxTreeGrid columnsReorder属性用法及代码示例
- jQWidgets jqxTreeGrid sortBy()用法及代码示例
- jQWidgets jqxTreeGrid getRows()用法及代码示例
- jQWidgets jqxTreeGrid pagerHeight属性用法及代码示例
- jQWidgets jqxTreeGrid updating()用法及代码示例
- jQWidgets jqxTreeGrid endUpdate()用法及代码示例
- jQWidgets jqxTreeGrid width属性用法及代码示例
- jQWidgets jqxTreeGrid showColumn()用法及代码示例
- jQWidgets jqxTreeGrid goToPage()用法及代码示例
- jQWidgets jqxTreeGrid showAggregates属性用法及代码示例
- jQWidgets jqxTreeGrid pagerMode属性用法及代码示例
- jQWidgets jqxTreeGrid expandRow()用法及代码示例
- jQWidgets jqxTreeGrid scrollBarSize属性用法及代码示例
- jQWidgets jqxTreeGrid filterable属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxTreeGrid refresh() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
