jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxTreeGrid 用於表示 tree-like 結構中的數據。該小部件對於顯示多列分層數據、數據分頁、排序和過濾、數據編輯、列大小調整、固定列、條件格式、聚合和行選擇非常有用。這些小部件還可以讀取和顯示來自任何類型數據源(例如 XML、JSON、Array、CSV 或 TSV)的數據。
refresh() 方法用於刷新更新後的 HTML 元素的名稱、位置和大小。
用法:
$("#treeGrid").jqxTreeGrid('refresh');
參數:該方法不接受任何參數。
返回值:該方法不返回任何值。
鏈接文件:從給定鏈接下載 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreegrid.js”></script>
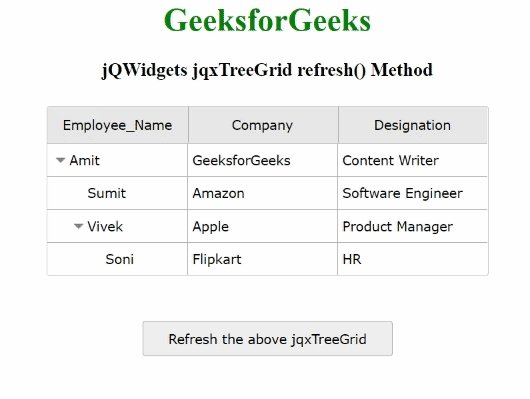
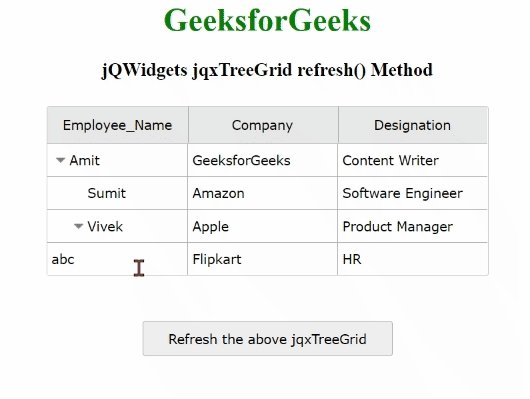
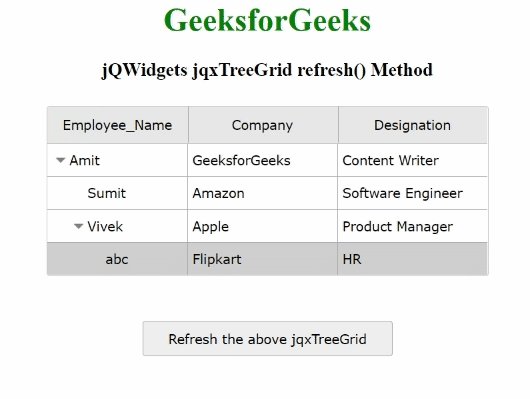
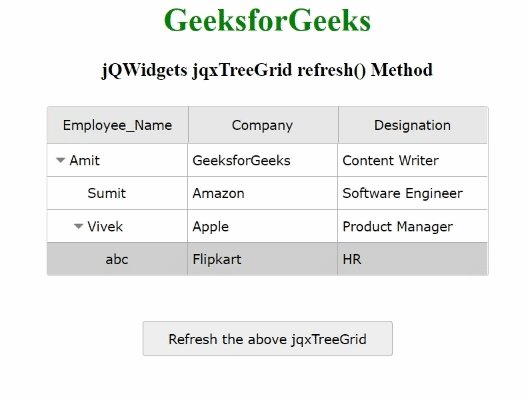
例子:下麵的例子說明了jQWidgets jqxTreeGridrefresh()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtreegrid.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeGrid refresh() Method
</h3>
<div id="jqxTreeGrid" style="margin: 25px;"></div>
<input type="button" style="margin: 20px;"
id="button_for_refresh"
value="Refresh the above jqxTreeGrid" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var A = [{
ID: 1,
Employee_Name: "Amit",
Company: "GeeksforGeeks",
Designation: "Content Writer",
expanded: true,
A1: [{
ID: 2,
Employee_Name: "Sumit",
Company: "Amazon",
Designation: "Software Engineer",
}, {
ID: 3,
Employee_Name: "Vivek",
Company: "Apple",
Designation: "Product Manager",
expanded: true,
A1: [{
ID: 4,
Employee_Name: "Soni",
Company: "Flipkart",
Designation: "HR",
},],
},],
},];
var Data_Source = {
dataFields: [
{
name: "ID",
},
{
name: "Employee_Name",
},
{
name: "Company",
},
{
name: "Designation",
},
{
name: "A1",
type: "array",
},
{
name: "expanded",
},
],
hierarchy: {
root: "A1",
},
id: "ID",
localData: A,
};
var Data = new $.jqx.dataAdapter(Data_Source);
$("#jqxTreeGrid").jqxTreeGrid({
source: Data,
editable: true,
ready: function () {
$("#jqxTreeGrid").jqxTreeGrid("expandRow", "1");
$("#jqxTreeGrid").jqxTreeGrid("expandRow", "3");
},
columns: [
{
text: "Employee_Name",
align: "center",
dataField: "Employee_Name",
width: 140,
},
{
text: "Company",
align: "center",
dataField: "Company",
width: 150,
},
{
text: "Designation",
align: "center",
dataField: "Designation",
width: 150,
},
],
});
$("#button_for_refresh").jqxButton({
width: 250,
height: 35,
});
$("#button_for_refresh").click(function () {
$("#jqxTreeGrid").jqxTreeGrid("refresh");
});
});
</script>
</center>
</body>
</html> 輸出:

相關用法
- jQWidgets jqxTreeGrid renderstatusbar屬性用法及代碼示例
- jQWidgets jqxTreeGrid renderToolbar屬性用法及代碼示例
- jQWidgets jqxTreeGrid ready屬性用法及代碼示例
- jQWidgets jqxTreeGrid rendering屬性用法及代碼示例
- jQWidgets jqxTreeGrid rendered屬性用法及代碼示例
- jQWidgets jqxTreeGrid render()用法及代碼示例
- jQWidgets jqxTreeGrid removeFilter()用法及代碼示例
- jQWidgets jqxTreeGrid rowDetailsRenderer屬性用法及代碼示例
- jQWidgets jqxTreeGrid rowDetails屬性用法及代碼示例
- jQWidgets jqxTreeGrid rtl屬性用法及代碼示例
- jQWidgets jqxTreeGrid aggregatesHeight屬性用法及代碼示例
- jQWidgets jqxTreeGrid columnsReorder屬性用法及代碼示例
- jQWidgets jqxTreeGrid sortBy()用法及代碼示例
- jQWidgets jqxTreeGrid getRows()用法及代碼示例
- jQWidgets jqxTreeGrid pagerHeight屬性用法及代碼示例
- jQWidgets jqxTreeGrid updating()用法及代碼示例
- jQWidgets jqxTreeGrid endUpdate()用法及代碼示例
- jQWidgets jqxTreeGrid width屬性用法及代碼示例
- jQWidgets jqxTreeGrid showColumn()用法及代碼示例
- jQWidgets jqxTreeGrid goToPage()用法及代碼示例
- jQWidgets jqxTreeGrid showAggregates屬性用法及代碼示例
- jQWidgets jqxTreeGrid pagerMode屬性用法及代碼示例
- jQWidgets jqxTreeGrid expandRow()用法及代碼示例
- jQWidgets jqxTreeGrid scrollBarSize屬性用法及代碼示例
- jQWidgets jqxTreeGrid filterable屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxTreeGrid refresh() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
