jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这jqx文本区域代表一个 jQuery 文本区域小部件,用于在文本框中插入文本内容。
valueMember 属性用于设置或返回 jQWidgets 中 Items 的 valueMember。它表示要为其设置列表项‘value’的对象属性的名称。它接受 String 类型值,默认值为空”。
用法:
- 设置 valueMember 属性:
$("Selector").jqxTextArea({ valueMember: 'lastName' });
- 返回 valueMember 属性:
var vm = $('Selector').jqxTextArea('valueMember');
链接文件: 下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtextarea.js”></script>
例子:下面的例子说明了jqxTextArea valueMember 属性在 jQWidgets 中。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtextarea.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTextArea valueMember Property
</h3>
<textarea id='jqxTA'></textarea>
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = [{
"id": 1,
"name": "Akash",
"address": "Noida"
},
{
"id": 2,
"name": "Deepak",
"address": "Noida"
},
{
"id": 3,
"name": "Rakesh",
"address": "Delhi"
},
{
"id": 4,
"name": "Adarsh",
"address": "Delhi"
},
{
"id": 5,
"name": "Arun",
"address": "Noida"
},];
$('#jqxTA').jqxTextArea({
source: data,
placeHolder: "Name:",
displayMember: "name",
valueMember: "address",
width: 250,
height: 100,
placeHolder: 'Enter Name...'
});
$("#jqxTA").on('select', function (event) {
if (event.args) {
var item = event.args.item;
if (item)
alert("Name: " + item.label
+ " Address: " + item.value);
}
});
});
</script>
</body>
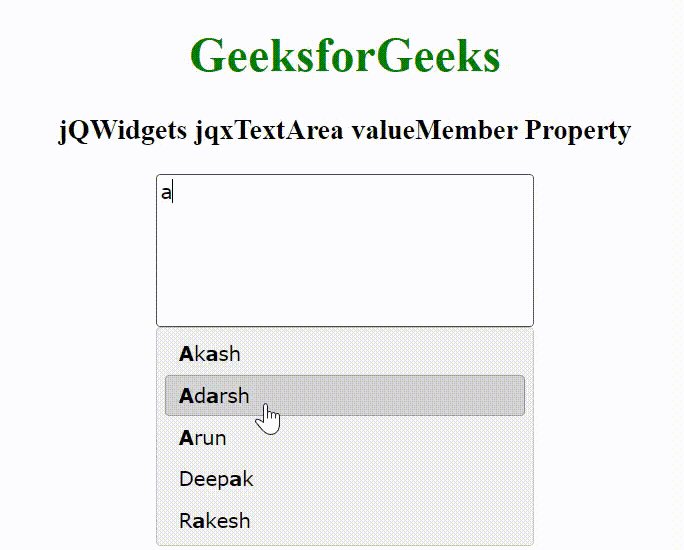
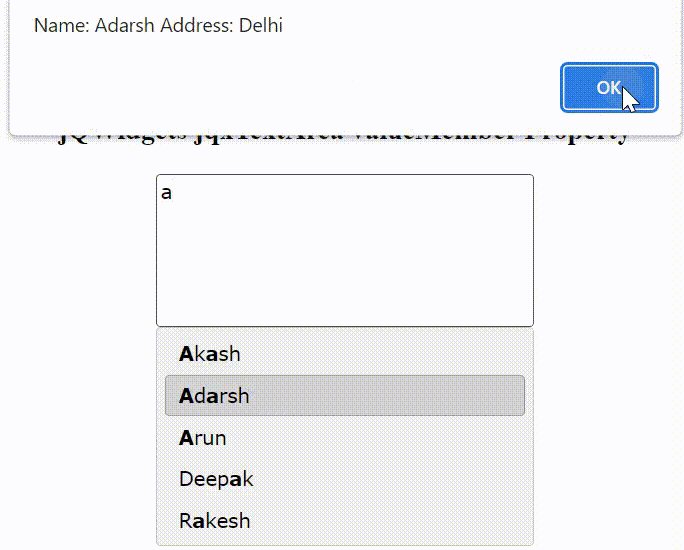
</html>输出:

相关用法
- jQWidgets jqxTextArea val()用法及代码示例
- jQWidgets jqxTextArea roundedCorners属性用法及代码示例
- jQWidgets jqxTextArea popupZIndex属性用法及代码示例
- jQWidgets jqxTextArea placeHolder属性用法及代码示例
- jQWidgets jqxTextArea items属性用法及代码示例
- jQWidgets jqxTextArea height属性用法及代码示例
- jQWidgets jqxTextArea dropDownWidth属性用法及代码示例
- jQWidgets jqxTextArea disabled属性用法及代码示例
- jQWidgets jqxTextArea selectAll()用法及代码示例
- jQWidgets jqxTextArea destroy()用法及代码示例
- jQWidgets jqxTextArea maxLength属性用法及代码示例
- jQWidgets jqxTextArea focus()用法及代码示例
- jQWidgets jqxTextArea refresh()用法及代码示例
- jQWidgets jqxTextArea rtl属性用法及代码示例
- jQWidgets jqxTextArea scrollBarSize属性用法及代码示例
- jQWidgets jqxTextArea render()用法及代码示例
- jQWidgets jqxTextArea searchMode属性用法及代码示例
- jQWidgets jqxTextArea minLength属性用法及代码示例
- jQWidgets jqxTextArea source属性用法及代码示例
- jQWidgets jqxTextArea theme属性用法及代码示例
- jQWidgets jqxTextArea width属性用法及代码示例
- jQWidgets jqxTextArea opened属性用法及代码示例
- jQWidgets jqxTextArea displayMember属性用法及代码示例
- jQWidgets jqxTabs collapsible属性用法及代码示例
- jQWidgets jqxTimePicker value属性用法及代码示例
注:本文由纯净天空筛选整理自vkash8574大神的英文原创作品 jQWidgets jqxTextArea valueMember Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
