jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。這jqx文本區域代表一個 jQuery 文本區域小部件,用於在文本框中插入文本內容。
valueMember 屬性用於設置或返回 jQWidgets 中 Items 的 valueMember。它表示要為其設置列表項‘value’的對象屬性的名稱。它接受 String 類型值,默認值為空”。
用法:
- 設置 valueMember 屬性:
$("Selector").jqxTextArea({ valueMember: 'lastName' });
- 返回 valueMember 屬性:
var vm = $('Selector').jqxTextArea('valueMember');
鏈接文件: 下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtextarea.js”></script>
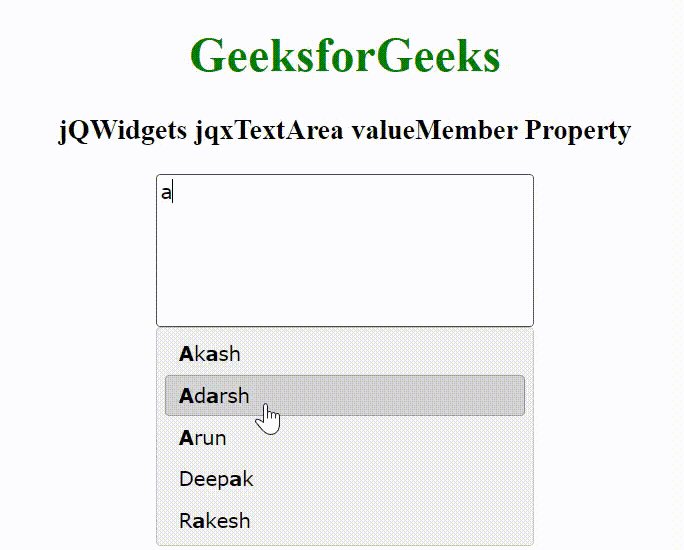
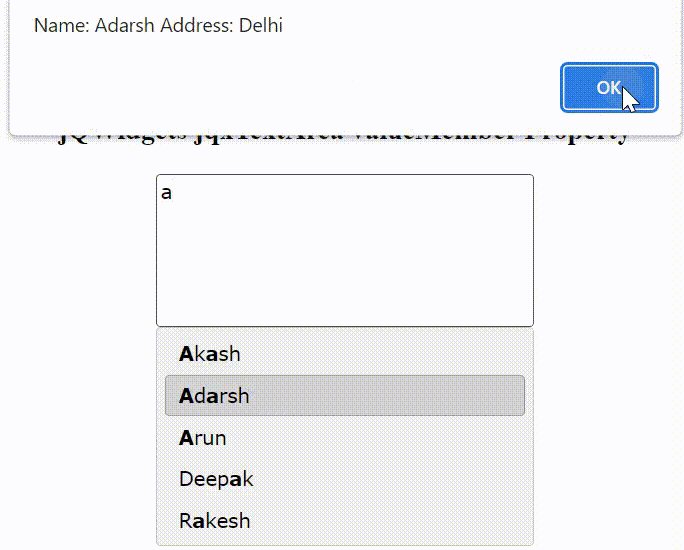
例子:下麵的例子說明了jqxTextArea valueMember 屬性在 jQWidgets 中。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtextarea.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTextArea valueMember Property
</h3>
<textarea id='jqxTA'></textarea>
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = [{
"id": 1,
"name": "Akash",
"address": "Noida"
},
{
"id": 2,
"name": "Deepak",
"address": "Noida"
},
{
"id": 3,
"name": "Rakesh",
"address": "Delhi"
},
{
"id": 4,
"name": "Adarsh",
"address": "Delhi"
},
{
"id": 5,
"name": "Arun",
"address": "Noida"
},];
$('#jqxTA').jqxTextArea({
source: data,
placeHolder: "Name:",
displayMember: "name",
valueMember: "address",
width: 250,
height: 100,
placeHolder: 'Enter Name...'
});
$("#jqxTA").on('select', function (event) {
if (event.args) {
var item = event.args.item;
if (item)
alert("Name: " + item.label
+ " Address: " + item.value);
}
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxTextArea val()用法及代碼示例
- jQWidgets jqxTextArea roundedCorners屬性用法及代碼示例
- jQWidgets jqxTextArea popupZIndex屬性用法及代碼示例
- jQWidgets jqxTextArea placeHolder屬性用法及代碼示例
- jQWidgets jqxTextArea items屬性用法及代碼示例
- jQWidgets jqxTextArea height屬性用法及代碼示例
- jQWidgets jqxTextArea dropDownWidth屬性用法及代碼示例
- jQWidgets jqxTextArea disabled屬性用法及代碼示例
- jQWidgets jqxTextArea selectAll()用法及代碼示例
- jQWidgets jqxTextArea destroy()用法及代碼示例
- jQWidgets jqxTextArea maxLength屬性用法及代碼示例
- jQWidgets jqxTextArea focus()用法及代碼示例
- jQWidgets jqxTextArea refresh()用法及代碼示例
- jQWidgets jqxTextArea rtl屬性用法及代碼示例
- jQWidgets jqxTextArea scrollBarSize屬性用法及代碼示例
- jQWidgets jqxTextArea render()用法及代碼示例
- jQWidgets jqxTextArea searchMode屬性用法及代碼示例
- jQWidgets jqxTextArea minLength屬性用法及代碼示例
- jQWidgets jqxTextArea source屬性用法及代碼示例
- jQWidgets jqxTextArea theme屬性用法及代碼示例
- jQWidgets jqxTextArea width屬性用法及代碼示例
- jQWidgets jqxTextArea opened屬性用法及代碼示例
- jQWidgets jqxTextArea displayMember屬性用法及代碼示例
- jQWidgets jqxTabs collapsible屬性用法及代碼示例
- jQWidgets jqxTimePicker value屬性用法及代碼示例
注:本文由純淨天空篩選整理自vkash8574大神的英文原創作品 jQWidgets jqxTextArea valueMember Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
