jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、與平台無關且得到廣泛支持的框架。 jqxTextArea 表示一個 jQuery Textarea 小部件,用於在文本框內插入文本內容。
searchMode 屬性用於設置或返回搜索模式。當用戶在 textarea 中鍵入並嘗試使用輸入的文本和選定的搜索模式查找搜索項時,將使用此屬性。它接受 String 類型的值,默認值為 ‘default’。
searchMode 屬性的可能值如下。
- ‘none’
- ‘contains’
- ‘containsignorecase’
- ‘equals’
- ‘equalsignorecase’
- ‘startswithignorecase’
- ‘startswith’
- ‘endswithignorecase’
- ‘endswith’
用法:
設置 searchMode 屬性。
$('selector').jqxTextArea({ searchMode:String });返回 searchMode 屬性。
var searchMode = $('selector').jqxTextArea('searchMode');
鏈接文件:從給定的鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtextarea.js”></script>
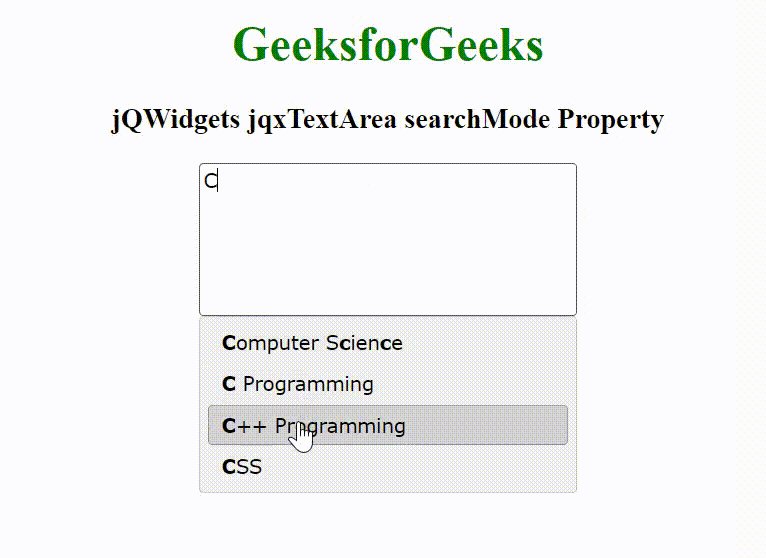
例:下麵的示例說明了 jQWidgets jqxTextArea searchMode 屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtextarea.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTextArea searchMode Property
</h3>
<textarea id='jqxTA'></textarea>
</center>
<script type="text/javascript">
$(document).ready(function() {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$('#jqxTA').jqxTextArea({
source:data,
width:250,
height:100,
placeHolder:'Enter Subjects...',
searchMode:'startswith'
})
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxComboBox searchMode屬性用法及代碼示例
- jQWidgets jqxInput searchMode屬性用法及代碼示例
- jQWidgets jqxDropDownList searchMode屬性用法及代碼示例
- jQWidgets jqxTextArea scrollBarSize屬性用法及代碼示例
- jQWidgets jqxTextArea rtl屬性用法及代碼示例
- jQWidgets jqxTextArea maxLength屬性用法及代碼示例
- jQWidgets jqxTextArea minLength屬性用法及代碼示例
- jQWidgets jqxTextArea opened屬性用法及代碼示例
- jQWidgets jqxTextArea source屬性用法及代碼示例
- jQWidgets jqxTextArea theme屬性用法及代碼示例
- jQWidgets jqxTextArea width屬性用法及代碼示例
- jQWidgets jqxTextArea roundedCorners屬性用法及代碼示例
- jQWidgets jqxTextArea popupZIndex屬性用法及代碼示例
- jQWidgets jqxTextArea placeHolder屬性用法及代碼示例
- jQWidgets jqxTextArea items屬性用法及代碼示例
- jQWidgets jqxTextArea height屬性用法及代碼示例
- jQWidgets jqxTextArea dropDownWidth屬性用法及代碼示例
- jQWidgets jqxTextArea disabled屬性用法及代碼示例
- jQWidgets jqxTextArea refresh()用法及代碼示例
- jQWidgets jqxTextArea destroy()用法及代碼示例
- jQWidgets jqxTextArea focus()用法及代碼示例
- jQWidgets jqxTextArea val()用法及代碼示例
- jQWidgets jqxTextArea render()用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxTextArea searchMode Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
